NAND
缓存
电子学会2022年9月考试
random
NPDP
Executor
特征向量中心性
langchain
PC
coinbase
前沿技术
IDEA 常用插件
fastapi
因果图
android 糖果
PMD
赋值运算符
物理应用
无痕模式
Eolink
qml
2024/4/11 19:32:53Qt Quick 组件与对象动态创建详解
在《Qt Quick 事件处理之信号与槽》一文中介绍自定义信号时,举了一个简单的例子,定义了一个颜色选择组件,当用户在组建内点击鼠标时,该组件会发出一个携带颜色值的信号,当时我使用 Connections 对象连接到组件的 color…
搭建 Qt6 开发环境
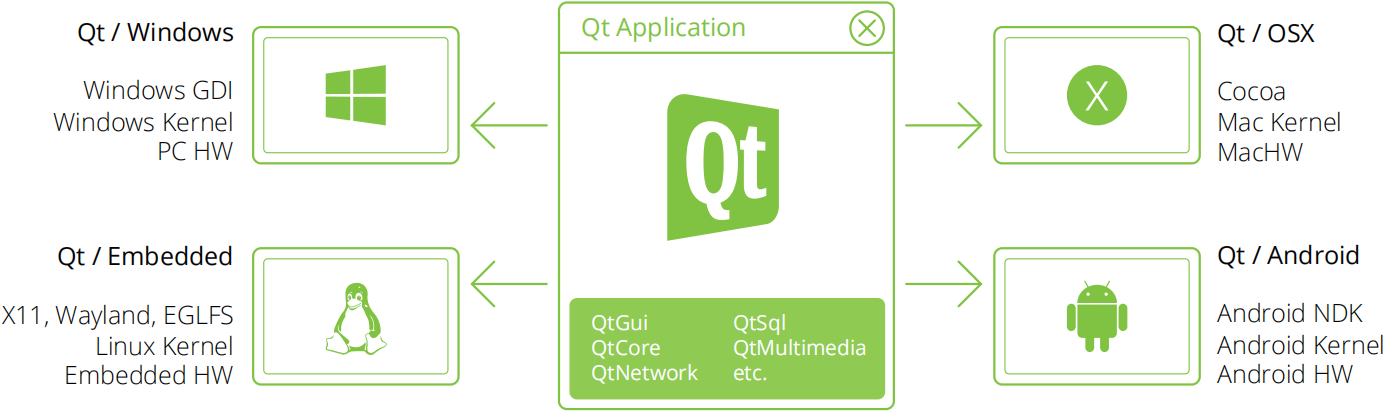
作者: 一去、二三里 个人微信号: iwaleon 微信公众号: 高效程序员 Qt 是一个跨平台的 C 应用程序开发框架,它提供了丰富的组件库和工具,使得开发人员可以在各种平台上轻松地开发 GUI 应用程序。
由于我们的教程 《细说…
Qt/QML编程学习之心得:Linux下读写GPIO(23)
在linux嵌入式系统中,经常需要一些底层操作,Linux就如window一样,也对底层BSP进行了封装,对device driver进行了封装,使用的话基本就是文件读写的方式来读取,所以也大大简化了上层应用对底层硬件的访问难度。
比如要对GPIO口进行访问,在Qt中有几种方法:
使用命令行方…
qml 轮选框SpinBox
属性 displayText : string,保存SpinBox的文本值 down,下组 down.hovered : bool,悬停 down.implicitIndicatorHeight : real down.implicitIndicatorWidth : real down.indicator : Item down.pressed : bool,按压 editable : bo…
qml的操作 -- VS2022开发qml,
在使用VS开发软件的时候一般大型软件都会使用模组的方式。每个模组之间独立开发,关于qml写的UI模组也不例外,如果所有的qml都挤在一个文件夹下也不利于管理,维护起来也比较吃力。比较好的管理方法就是按照功能分布存放在不同的文件夹下。还有…
qml 组合框ComboBox
ComboBox填充数据模型,数据模型通常是JavaScript数组,ListModel或者是整数,但是也支持其他类型的数据模型。另外,ComboBox还可以编辑属性 acceptableInput : bool,此属性控制组合框是否包含可编辑文本字段中的可接受文…
Qt on Android:添加分享功能
前几天(2015-4-15)看到老外的一篇文章,讲如何使用 Qt on Android 来向社交网络分享信息,使用 Qt 提供的 JNI 功能来实现,和我之前写的 QtAndroid 详解系列文章很搭啊,特此翻译过来。原文在这里:…
Qt Quick里的图形效果:阴影(Drop Shadow)
Qt Quick提供了两种阴影效果:DropShow,阴影。这个元素会根据源图像,产生一个彩色的、模糊的新图像,把这个新图像放在源图像后面,给人一种源图像从背景上凸出来的效果。InnerShadow,内阴影。这个元素会根据源…
Qt Quick实现的涂鸦程序
之前一直以为 Qt Quick 里 Canvas 才可以自绘,后来发觉不是,原来还有好几种方式都可以绘图!可以使用原始的 OpenGL(Qt Quick 使用 OpenGL 渲染),可以构造QSGNode 来绘图,还可以使用 QPainter &a…
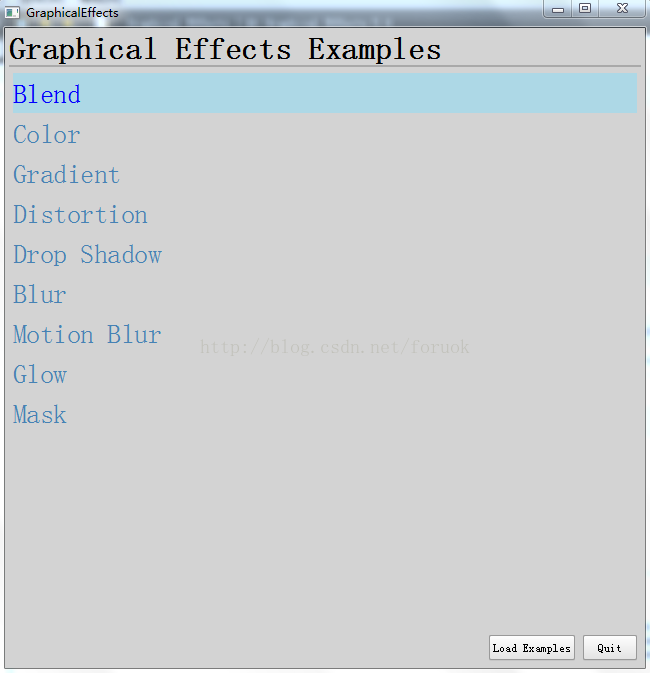
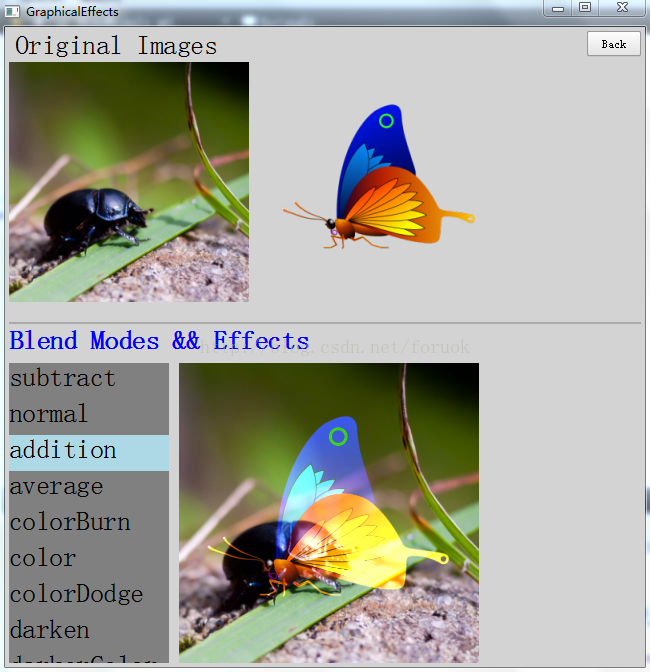
Qt Quick里的图形效果(Graphical Effects)
Qt Quick 提供了 Graphical Effects ,我在《Qt Quick核心编程》一书中限于篇幅没有介绍,这里补上吧。Graphical Effects ,姑且叫作图形效果吧。它提供了 Blend 、 Color 等好几类效果,有些类别下面又有多种不同的效果,…
换个姿势撸代码,欢迎来到ECS的世界!
前言大家好我是IT侠来了!今天我带来的是ECS系列文章。对,没错这是个系列。这个系列将帮助各位同学入门ECS,会用ECS框架写游戏。最后说不定你也喜欢上了这种“小众”而又牛b的编程思想。话不说多,今天这篇文章就是让大家对ECS有一个…
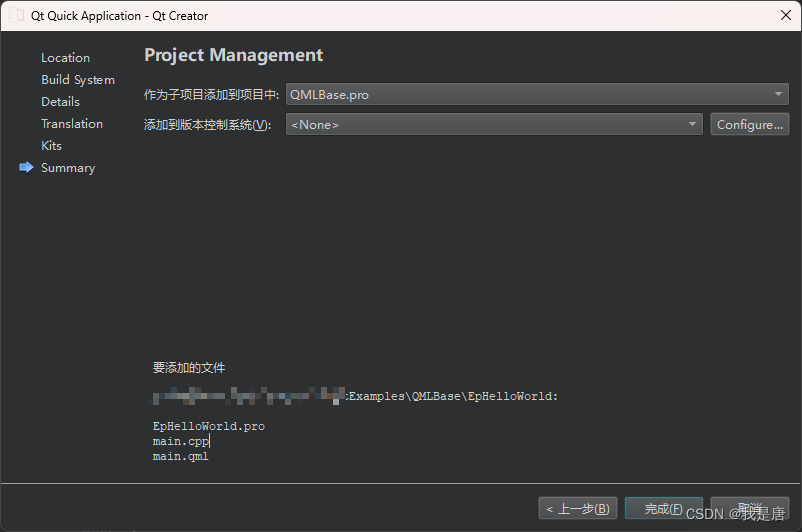
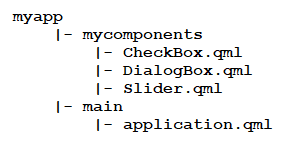
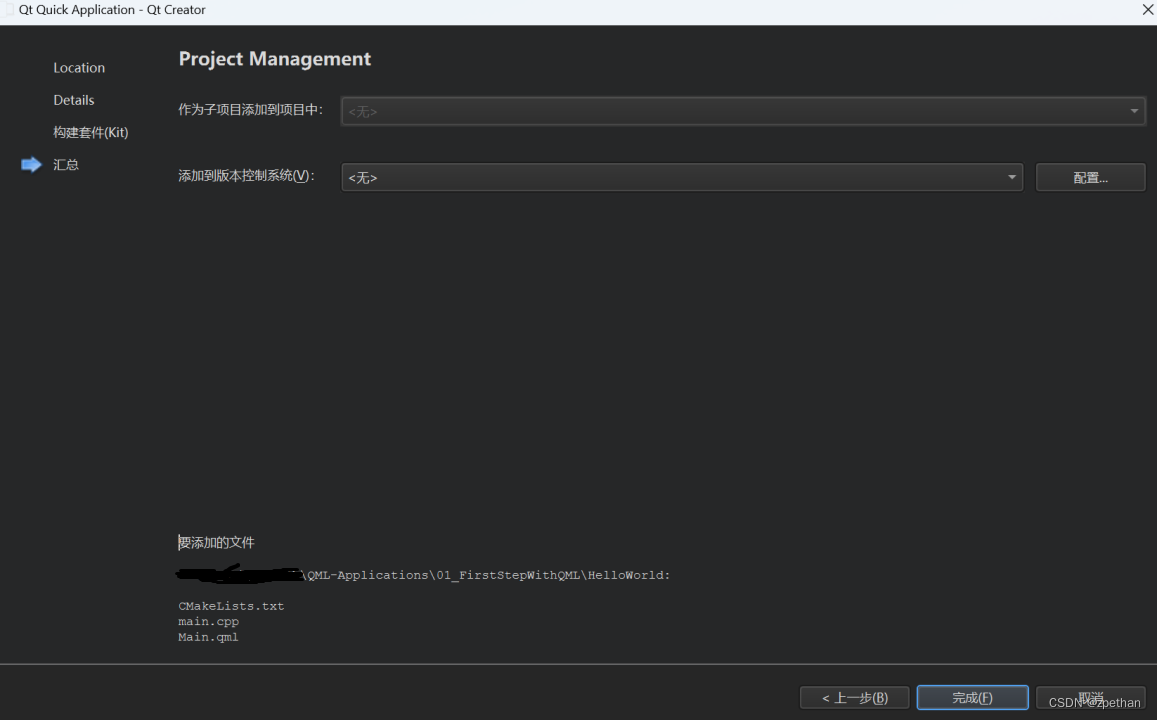
【QML COOK】- 000-创建Project
1. 文件->New Project... 2. Application(Qt)->Qt Quick Application(compat) 3. 填好【名称】和【创建路径】 4. 选择CMake 5. 选择QT6.2 6. 直接【下一步】
7. 直接下一步 8. 直接下一步 9. 出现工程文件 10. 点击运行 11. 出现窗口
Qt Quick 之 QML 与 C++ 混合编程详解
Qt Quick 技术的引入,使得你能够快速构建 UI ,具有动画、各种绚丽效果的 UI 都不在话下。但它不是万能的,也有很多局限性,原来 Qt 的一些技术,比如低阶的网络编程如 QTcpSocket ,多线程,又如 XM…
Chord 弦 - 一个现代音乐播放器
更多奇技淫巧欢迎订阅博客:https://fuckcloudnative.io推荐一款开源聚合的音乐播放器 ,支持 window 、Linux、 Mac 版本特性:支持:Xiami 虾米音乐Netease music 网易云音乐QQ music 腾讯音乐千千音乐 (千千音乐服务不稳定…
神曲《Serverless 之歌》唱出云行业心声,开发者神评论:我连看了 6 遍
Serverless 是云计算技术的新趋势,任何一种新技术的出现总会经历适应期和普及期。面对一些开发者对“是否使用、是否迁移、迁移成本”等问题报有的顾虑和疑问,亚马逊的 Serverless 技术倡导者创造性地制作了这部《Serverless 之歌》科普音乐剧࿰…
免费分享一个最完美的英语学习素材 Englishpod
给大家分享一个我认为是最完美的英语学习资料叫 Englishpod,这是一家公司叫做 Praxis Language 推出的收费讲座,这家公司有专业的声优和音效师,专门制作各种语言学习类的 podcast 在 itunes 上售卖。可惜的是 Englishpod 在录制完 365 期就停…
qml 菜单按钮Menu 弹出窗口Popup 侧滑抽屉Drawer
菜单按钮 Menu
有两种使用方法:1)上下文的菜单,即右键单击显示的菜单 2)弹出菜单,即单击按钮后显示的菜单菜单种显示一个项目,用到MenuItem:提供一种熟悉的方式来响应被触发的菜单项。它有一个…
qml 布局管理:anchors Row Column Grid Flow RowLayout ColumnLayout GridLayout StackLayout
锚布局anchors
锚点锚线:left, horizontalCenter, right, top, verticalCenter, baseline, bottom
baseline的作用和top一致
锚定方式: anchors.fill:使一个元素填充到另一个元素,即同时指定上下左右四个锚点 anchors.centerI…
029-第三代软件开发-加载本地字体库
第三代软件开发-加载本地字体库 文章目录 第三代软件开发-加载本地字体库项目介绍加载本地字体库 关键字:
Qt、
Qml、
QFont、
QFontDatabase、
ttf 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML(Qt Meta-Object Langu…
051-第三代软件开发-日志容量时间限制
第三代软件开发-日志容量时间限制 文章目录 第三代软件开发-日志容量时间限制项目介绍日志容量时间限制 关键字:
Qt、
Qml、
Time、
容量、
大小 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML(Qt Meta-Object Language…
两个程序都要用同一个端口,怎么解?
更多奇技淫巧欢迎订阅博客:https://fuckcloudnative.io前言你可能会碰到这个程序要用 443 端口,那个程序也要使用 443 的情况。这时候就要用到 nginx 的 stream 进行分流了。假设有 web1,web2 两个都要用到 443 端口。则配置方法如下…
你还在 new 对象吗?Java8 通用 Builder 了解一下?
点击上方“果汁简历”,选择“置顶公众号”程序员经常会遇到灵魂拷问:你有对象吗?没有,但我可以 new 一个!public class GirlFriend {private String name;private int age;// 省略 getter & setter ...public stat…
Qt Quick 简介
Qt Quick 是 Qt 提供的一种高级用户界面技术,使用它可轻松地为移动和嵌入式设备创建流畅的用户界面。在 Android 设备上, Qt Quick 应用默认使用 OpenGL ES ,渲染效率很高,你可以用它创建非常炫非常酷非常迷人的界面。Qt Quick 模…
qml 对话框 ColorDialogs FontDialog FileDialog
颜色选择对话框 ColorDialogs
版本一 QtQuick.Dialogs 从QT5.1开始
最初是不可见的,需要设置属性visible设置为true或者是调用open()属性 color : 用户选择的颜色 currentColor : 用户当前选择的颜色 modality : 对话框应相对于包含对话框的父项的窗口是模态显示&…
Qt/QML编程学习之心得:小键盘keyboard(36)
小键盘对于qml应用是经常用到的,在qml里面,就如一个fileDialog也要自己画一样,小键盘keyboard也是要自己画的,对于相应的每个按键的clicked都要一一实现的。
这里有一个示例: 代码如下:
import QtQuick 2.5
import QtQuick.Controls 1.4
import QtQuick.Window 2.0
im…
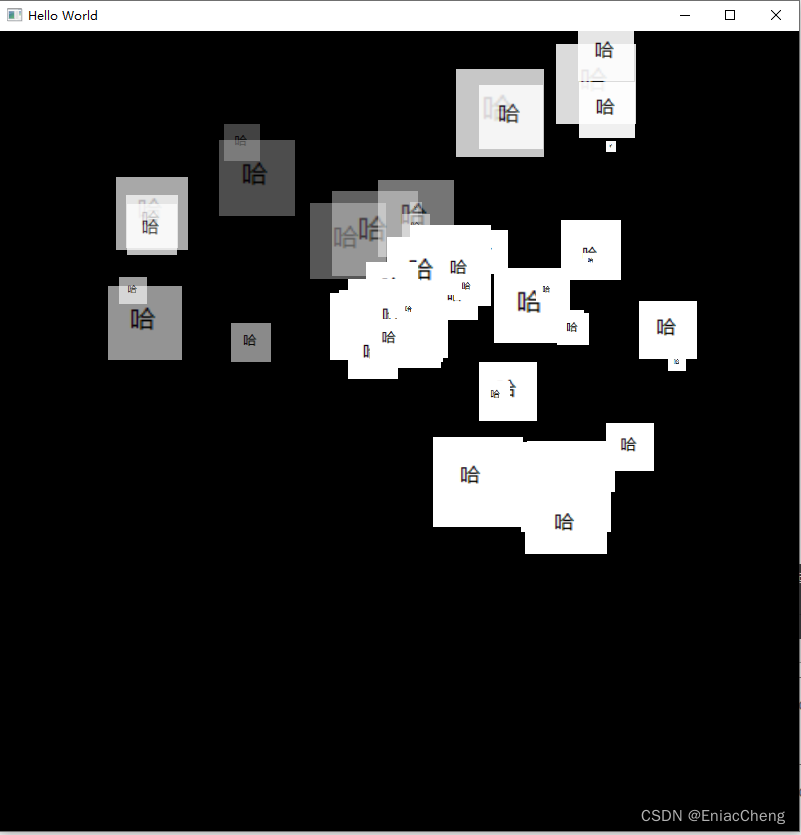
【QML COOK】- 005-粒子系统(ParticleSystem)
1. 编辑main.qml import QtQuick
import QtQuick.ParticlesWindow {width: 800height: 800visible: truetitle: qsTr("Hello World")color: "#000000"MouseArea {id: mouseAreaanchors.fill: parentonClicked: {hahaEmitter.pulse(2000)}}ParticleSystem {…
qml 块编辑输入控件 TextEdit TextArea
TextEdit
显示一块可编辑的格式化文本,它可以显示纯文本和富文本。显示多行的数据属性:与上一篇文章TextInput属性不同的地方 baseUrl : url,指定用于解析文本中相对URL的基本URL hoveredLink : string,当用户悬停在文本中嵌入的…
qml 滑动导航模型SwipeView 页面指示符PageIndicator
SwipeView
用户可以通过侧向滑动来浏览界面属性 horizontal : 保存滑动视图是否为水平 interactive : 描述用户是否可以与SwipeView进行交互,设置为true则用户无法滑动 orientation : 保留方向 vertical : 保存滑动视图是否垂直附加属性 index : 保存SwipeView中每…
qml 行编辑输入控件 TextInput TextField
TextInput
显示单行可编辑的纯文本属性 简单属性 acceptableInput : bool,除非已设置验证器或输入掩码,否则此属性始终为true activeFocusOnPress : bool,设置TextInput是否应该在鼠标按下时获得主动焦点 autoScroll : bool,设置…
qml 栈式导航模型StackView
实现了一个栈式的导航常用属性 busy : 指示StackView是否正在应用过渡动画,为true时表示正在应用动画 currentItem : 保存堆栈中当前最顶层的项目 depth : 保存当前推送到堆栈上的项目数 empty : 保存堆栈是否为空 initialItem : 保存创建StackView时应显示的初始项…
qml 繁忙指示器BusyIndicator 延时按钮DelayButton
繁忙指示器 BusyIndicator
需要导入控件import QtQuick.Controls 2.2属性只有一个 running: 保持繁忙指示器是否指示活动例1
BusyIndicator{id:busyindicatoranchors.centerIn: parentwidth: 100height: 100running: true
}例2 加载网络图片时,会有个1-2s的加载时…
qml 图像image
image只能显示静态图片 image继承于item,所以无需导入控件库即可使用属性 currentFrame: 保存当前可见帧,默认值为0,如果图像包含多个帧,则可以将其设置为介于0和frameCount-1之间的数字来显示不同的帧(Qt5.14引入的&a…
QML-互斥单选框实现
要实现的效果: (1) 多个单选框只能有一个被选中,选中某个时,其他的单选框自动取消选中. (2) 不管何时需要保证有一个单选框被选中. CustomCheckbox {id: chineseChecktext: qsTr("Chinese")anchors.left: optionClass.rightanchors.top: parent.topanchors.topMargin…
QML控件--Dial
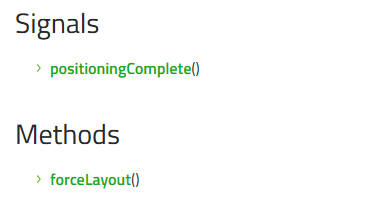
文章目录一、控件基本信息二、控件使用三、属性成员四、成员函数五、信号一、控件基本信息
Import Statement:import QtQuick.Controls 2.14 Since:Qt 5.7 Inherits:Control 二、控件使用
Dial:是一个旋钮控件;
im…
危险漫画!史上最强程序员脱单秘籍Top10...
本文纯属娱乐,切勿模仿,模仿后果难以评估,务必小心再小心,谢谢!最后告诉给大家一个好消息,Cocos Store迎来了激情五月挑战赛!最新上架了不少的好东西!欢迎来参加Cocos Store的活动&a…
Qt on Android:应用截屏
在桌面平台上,QScreen::grabWindow 可以为你的应用截屏,Android 平台上这个不管用了,不过有替代方法。分两种情况来说吧, Qt Widgets 与 Qt Quick。插播广告,欢迎关注我的微信订阅号“程序视界”,扫描下方二…
qml 导航栏TabBar 工具栏ToolBar
导航栏 TabBar
提供基于选项卡的导航模型,允许用户在不同的视图或子任务之间切换。用TabButton控件填充,可以理解为button按钮控件。一般会与布局或容器控件一起使用属性 contentHeight : 保存内容的高度。它用于计算导航栏的总隐式高度 contentWidth :…
qml 分隔工具栏ToolSeparator 工具提示ToolTip 旋转轮Tumbler
分隔工具栏 ToolSeparator
作用是将工具栏中的一组项目与相邻的项目分开。效果上就是通过用一条线分隔项目,实现视觉上的分隔作用属性 horizontal : [只读],保存方向是否等于Qt.Horizontal vertical : [只读],保存方向是否等于Qt.Vertical o…
Qml和C++混合编程
通过qml高效便捷的构建UI界面,使用C 来实现业务逻辑和复杂算法Qt中提供了两种在 QML 环境中使用C 对象的方式 第一种:在C 中实现一个类,注册到qml环境中,qml环境中使用该类型创建对象 第二种:在C 中构造一个对象&#…
常见的 QML 类型
在 QML(Qt Modeling Language)中,“type” 通常指的是定义特定界面组件或功能的元素。QML 类型可以是基本的用户界面元素,如按钮或文本框,也可以是更复杂的控件,如列表视图或滑块。QML 类型还可以是用于组织…
QML WebSocket 服务器
作者: 一去、二三里 个人微信号: iwaleon 微信公众号: 高效程序员 在《QML WebSocket 客户端》一节中,我们开发了一个 WebSocket Client,但在测试的时候,连接的是 Postman 提供的 Echo Server。虽然用起来比较方便,但是有可能和 http://www.websocket.org/ 一样,随时就…
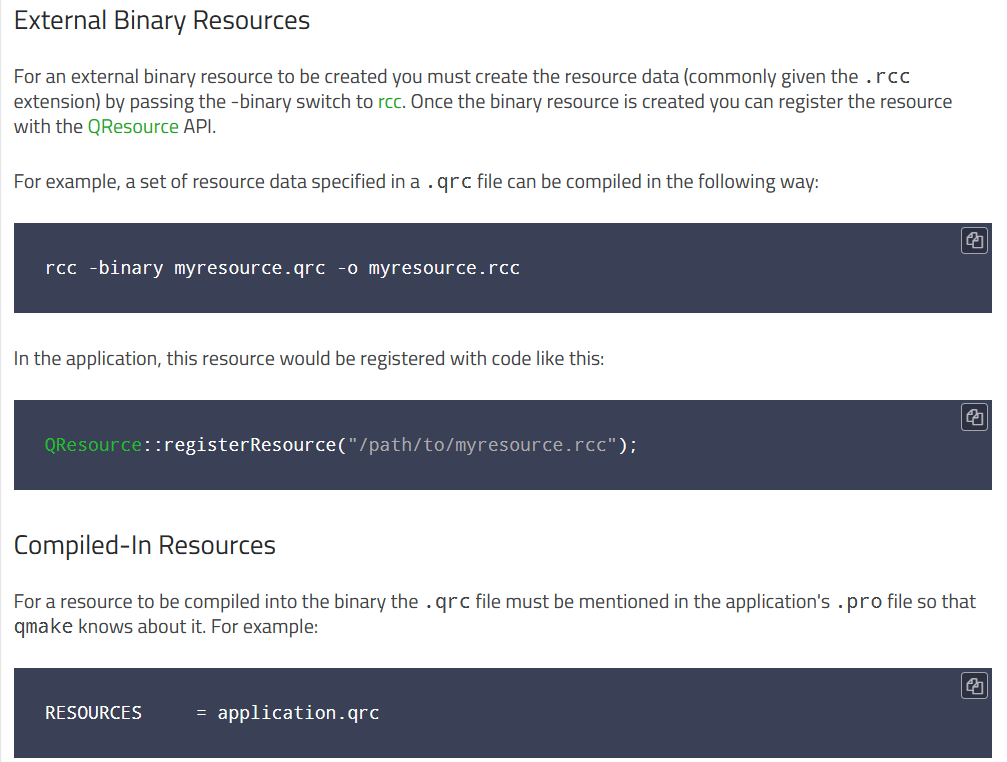
【Qt6】添加文件夹下的QML文件报错:No such file or directory
【Qt6】添加文件夹下的QML文件报错:No such file or directory
添加步骤: 1.首先需要在资源文件中,添加指定文件夹下所有的QML文件。
<RCC> <qresource prefix"/"> <file>main.qml</file> …
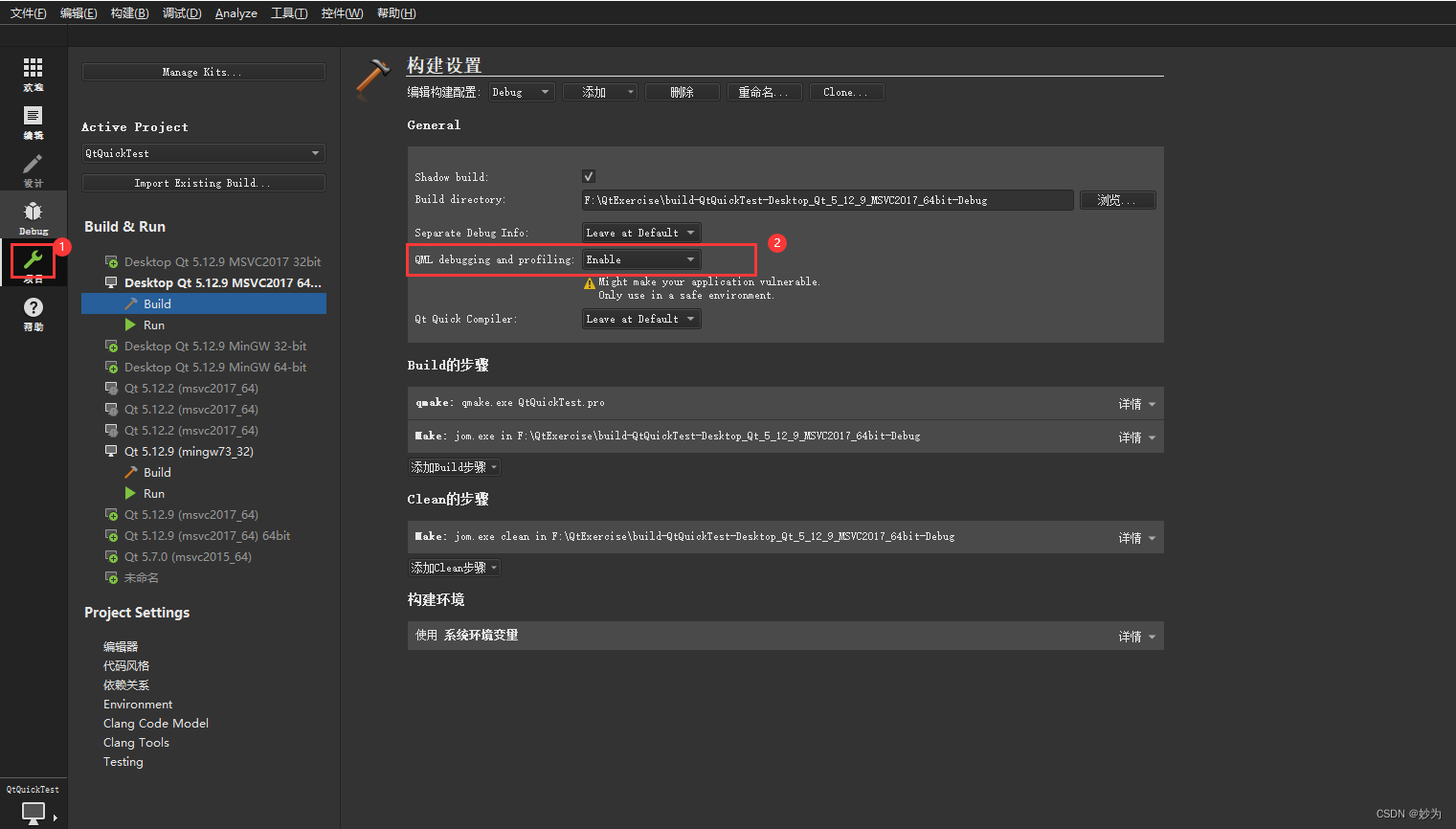
QML debugging is enabled. Only use this in a safe environment.
系列文章目录 文章目录系列文章目录前言一、Qt Quick是什么1.QML核心二、使用步骤1.main.cpp3.运行结果前言
因为有个需求:C和web交互,初步想到在Qt中使用QWebChannel 今天第一次使用Qt Qml,建了qt Quick工程 一、Qt Quick是什么
QML&…
qml 使用自定义插件
使用 《QmlBook》章节Extending QML with C (C扩展QML)的例子。 http://qmlbook.github.io/assets/ch17-extensions-assets.tgz
1.运行fileio项目生成dll插件
步骤参考:QML插件扩展 2.修改CityUI配置,代码
2.1 .pro 修改
QML_IMPORT_PAT…
【Qt QML 入门】TextArea
TextArea也是一个多行文本编辑器。TextArea相比texttedit,增加了占位符文本,并添加了样式定义。 import QtQuick
import QtQuick.Window
import QtQuick.ControlsWindow {id: winwidth: 800height: 600visible: trueTextArea {id: taanchors.centerIn: …
Qt/QML编程学习之心得:D-BUS进程间通信(四)
Qt/QML应用编程最适合于一些触摸的嵌入式界面设计,那么GUI界面怎么与底层的设备通信,怎么与一个系统内其他模块通信的呢?这就不得不说一个很重要的设计模式:d-bus。
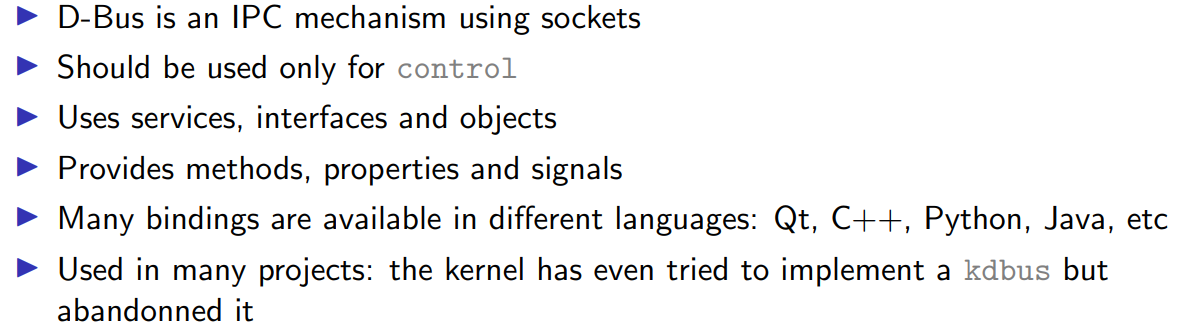
D-BUS是一个系统中消息总线,用于IPC/RPC。消息系统…
程序员的“三十而已”,你都30岁了,不会只有xxx吧?
一部《三十而已》火了太太们的包包鄙视链出圈了有人的地方就有江湖是的,程序员入圈是容易的不需要4万的LV,更不需要限量版的爱马仕只需要一件耐躁的格子衫然而,程序员的30岁,却说不出”而已”二字01 入圈篇你都30岁了,…
039-第三代软件开发-PDF阅读器
第三代软件开发-PDF阅读器 文章目录 第三代软件开发-PDF阅读器项目介绍PDF阅读器1 初始化PDF view2 qml 中使用3 创建模块 关键字:
Qt、
Qml、
pdf、
LTDev、
本地 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML(Qt Met…
QML 创建 Web 混合应用
作者: 一去、二三里 个人微信号: iwaleon 微信公众号: 高效程序员 随着互联网的快速发展,Web 应用在各个领域中变得越来越流行。为了满足用户对多样化功能的需求,我们经常需要将 Web 技术和原生应用相结合,来创建混合应用程序。 混合应用程序:是一种应用程序开发方法,它…
QML 仪表盘小示例
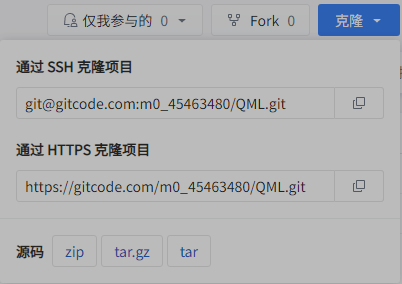
本次项目已发布在CSDN->GitCode,下载方便,安全,可在我主页进行下载即可,后面的项目和素材都会发布这个平台。 个人主页:https://gitcode.com/user/m0_45463480怎么下载:在项目中点击克隆,windows:zip linux:tar.gz tar # .pro
TEMPLATE = appTARGET = dialcontrol#…
一篇文章带你了解 Vite 2项目工程化
Vite2 自2月17号发布之后,收获了前端圈的一片哀嚎:学不动了……不不不,你得学!不仅是因为Vite2新的插件结构,丝滑的开发体验以及和Vue3的完美结合,而且面试的话面试官肯定都会提一嘴,如果你还没…
Qt Quick 之 PathView 详解
PathView ,顾名思义,沿着特定的路径显示 Model 内的数据。 Model 可以是 QML 内建的 ListModel 、 XmlListModel ,也可以是在 C 中实现的 QAbstractListModel 的派生类。PathView 恐怕是 Qt Quick 提供的 Model-View 类库中最复杂也最灵活的一…
Qt Qml实现仪表盘动画
Qt Qml代码实现的仪表盘动画
效果: 代码:
import QtQuick 2.0Item {width: 2 * radiusheight: 2 * radiusrequired property double radiusproperty double airspeed: 0property double angle: 0onAirspeedChanged: update();function update(){angle …
ONES 招聘 | 万事俱备,只缺你
元宵节快乐!春节已来到末尾,ONES 也已经开启了新一年的冲刺!我们期待拥有「好奇心」、「勇气」、「责任」的你加入 ONES,和我们一起全力奔跑!扫描海报下方二维码,或点击阅读原文,投递你的简历吧…
Qml之ListView(前后端分离)
方法:
1、listView 需要包括:modeldelegate 2、main.qml:基本布局 MyModel.qml:数据绑定 MyDelegate.qml:样式
代码:
MyDelegate.qml
import QtQuick 2.0//delegate:外观
Component {Rectangle {width: parent.w…
2020年9月各城市程序员工资统计
点击上方 果汁简历 ,选择“置顶公众号”优质文章,第一时间送达平均工资2020年9月全国招收程序员352733人。2020年9月全国程序员平均工资14469元,工资中位数12500元,其中95%的人的工资介于5250元到35000元。主要城市工资Java程序员…
2021年2月程序员工资统计,又拖后腿了……
点击上方 果汁简历 ,选择“置顶公众号”优质文章,第一时间送达2021年2月采集样本370020人。2021年2月程序员平均工资15144元,工资中位数12500元,其中95%的人的工资介于5250元到37500元。一年工资变化:这里出现了神奇的…
公司这套架构统一处理 try...catch 这么香,求求你不要再满屏写了,再发现扣绩效!...
点击上方 果汁简历 ,选择“置顶公众号”优质文章,第一时间送达前言软件开发springboot项目过程中,不可避免的需要处理各种异常,spring mvc 架构中各层会出现大量的try {...} catch {...} finally {...}代码块,不仅有大量的冗余代码…
BOSS 直聘无条件取消大小周,薪资总额不变,能打消员工的顾虑吗?
点击上方“果汁简历”,选择“置顶公众号”8月17日,BOSS直聘宣布将从2021年9月1日起取消“大小周”,并表示恢复双休后,员工薪资中的“周末加班费”仍正常发出,薪资总额不变。据介绍,在BOSS直聘的薪资结构中&…
拼多多要重新定义大小周?大周上7天班,小周上6天班
不,不要,不要停。人在很多时候要逼着自己做不愿意做的事情,这样才能跳出负反馈的恶性循环。 比如,觉得自己身体不舒服,不愿意动弹。但就要动起来,身体才能舒服起来。违反自己的直觉,但就是要这样…
每个人都要有自己的秘密项目
推荐:程序员简历怎么写才好?免费修改简历!!最近两年来"副业"这个词很火,经常有人谈论,鼓吹每个人都要有副业,甚至说什么副业刚需来割韭菜。副业这个词太具功利性,我不太喜…
论文致谢走红的博士,我最佩服他的这一点
被人民日报接连两次报道(直抵人心!中科院一博士论文致谢走红、刷屏的中科院博士回信了),拿下知乎、微博多个热搜的博士论文致谢,相信大家都看过了。乐观、坚毅、勇敢都是这个博士的标签,也是让无数网友感动…
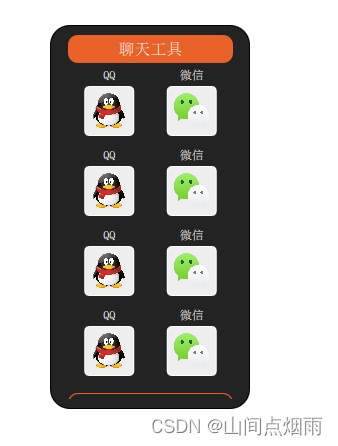
Qt/QML编程之路:ListView实现横排图片列表的示例(40)
ListView列表,在QML中使用非常多,排列一个行,一个列或者一个表格,都会用到ListView。
ListView显示从内置QML类型(如ListModel和XmlListModel)创建的模型中的数据,或在C++中定义的从QAbstractItemModel或QAbstract ListModel继承的自定义模型类中的数据。 ListView有一…
按空格键改变text显示的内容并打印输出
注意!如果焦点不在text则无法生效。
整型竟然能和字符串直接相加,立天! import QtQuickWindow {width: 640height: 480visible: truetitle: qsTr("2.2 属性")Rectangle {Text {id: thislabelfont.pixelSize: 30font.family: "…
QML- 在QML定义JavaScript资源
在QML定义JavaScript资源一、概述二、后台代码实现文件三、共享JavaScript资源(库)一、概述
QML应用程序的一部分程序逻辑可以用 JavaScript 定义。JavaScript代码可以在QML文档中内联定义,也可以分离到单独的 JavaScript 文件中(在QML中称为JavaScript资源)。 QML…
【QML COOK】- 009-组件(Components)
组件对于QML来说就如同C的类一样。可以用同一个组件创建多个对象。
组件有两种定义方式:
用独立的.qml文件定义组件在.qml文件中用Component对象定义组件
1. 创建项目,新建文件IndependentComponent.qml
import QtQuickRectangle {id : rootText {id…
032-第三代软件开发-Popup弹窗
第三代软件开发-Popup弹窗 文章目录 第三代软件开发-Popup弹窗项目介绍Popup弹窗官方示例项目中的代码 之前写过一个Popup抄抄别人的dimvisible 和 Open 区别 与 Dialog有啥区别其他总结一下 关键字:
Qt、
Qml、
Popup、
弹窗、
modal 项目介绍 欢迎来到我们的…
Qt/QML编程之路:小键盘keyboard(36)
小键盘对于qml应用是经常用到的,在qml里面,就如一个fileDialog也要自己画一样,小键盘keyboard也是要自己画的,对于相应的每个按键的clicked都要一一实现的。
这里有一个示例: 代码如下:
import QtQuick 2.5
import QtQuick.Controls 1.4
import QtQuick.Window 2.0
im…
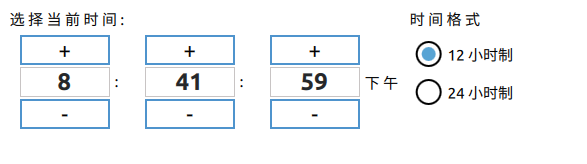
Qml 时间控件,并完成24小时制,与12小时制的切换
此为自定义组件,为完整代码 import QtQuick 2.4
import QtQuick.Controls 1.4
import QtQuick.Window 2.2
import QtQuick.Controls.Styles 1.4
import QtQuick.Controls 2.14
Item {property string hour:(new Date().toLocaleTimeString(Qt.locale(),"hh&quo…
qml中访问控件内部的子项
如何访问Repeater类型内部的子项、Row等布局类型内部的子项以及ListView内部的子项等。。。
1、测试代码
import QtQuick 2.0
import QtQuick.Controls 2.12
import QtQuick.Window 2.12
import QtQuick.Layouts 1.3
import QtQml 2.12Window {id: windowobjectName: "m…
QML学习一、GridView的使用和增加添加动画、删除动画
一、效果预览 二、源码分享
import QtQuick
import QtQuick.ControlsApplicationWindow {visible: truewidth: 640height: 480title: "Test"property int cnt:cnt model.countListModel{id:modelListElement{index:0}ListElement{index:1}ListElement{index:2}List…
【QML COOK】- 008-自定义属性
前面介绍了用C定义QML类型,通常在使用Qt Quick开发项目时,C定义后端数据类型,前端则完全使用QML实现。而QML类型或Qt Quick中的类型时不免需要为对象增加一些属性,本篇就来介绍如何自定义属性。
1. 创建项目,并编辑Ma…
033-第三代软件开发-固定区域截图
第三代软件开发-固定区域截图 文章目录 第三代软件开发-固定区域截图项目介绍固定区域截图QWidget 版本QML 版本 自由截图自由截图二 关键字:
Qt、
Qml、
关键字3、
关键字4、
关键字5 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QM…
【QML COOK】- 003-处理鼠标事件
1. 编辑main.qml
import QtQuickWindow {width: 800height: 800visible: truetitle: qsTr("Hello World")Image {id: backgroudanchors.fill: parentsource: "qrc:/Resources/Images/arrow.png"}MouseArea {anchors.fill: parentonClicked: backgroud.rot…
023-第三代软件开发-自定义Button
第三代软件开发-自定义Button 文章目录 第三代软件开发-自定义Button项目介绍自定义Button第一类型-加声音第二类型-加样式 第三类型-减声音总结一下存在一点小问题 关键字:
Qt、
Qml、
Button、
关键字4、
关键字5 项目介绍 欢迎来到我们的 QML & C 项目&…
Qt/QML编程学习之心得:loader和component(二十)
这个的确不是那么好用,最近使用中发现loader主要不让所有界面一起加载,可以实现异步加载的。假如使用如下的asychronous,属性值设置为true,但是光这个没法达成真正的异步加载,这点可以通过Component.onConstruction&am…
HR:简历上有这一条的Java程序员,我们格外关注!
最近刷知乎,看到有这样一个话题:学完Java,要出去工作了,没有项目经验怎么办?有答主回答,“一开始出去工作基本都是没有项目经验的,如果你是应届生,完全不用担心。”事实真的是这样吗…
程序员被公司辞退12天,领导要求回公司讲代码
点击上方“果汁简历”,选择“置顶公众号”在大部分情况下,如果一个员工已经离职了,那么与原来公司是没有任何关系。而员工在离职前,只需要做的一件事就是把工作交接清楚,拿到相应的工资就可以了,辞职后公司…
78.qt QCustomPlot介绍
参考https://www.qcustomplot.com/index.php/tutorials/settingup 下载地址: https://www.qcustomplot.com/index.php/download 1.添加帮助文档 在QtCreator ——>工具——>选项——>帮助——>文档——>添加,选择qcustomplot.qch文件,确定,以后按F1就能跳转到…
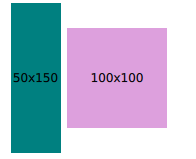
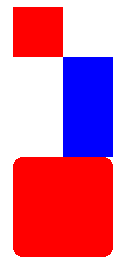
002_qml矩阵的使用方式
学习内容:
学习Rectangle(矩形)的用法 基础属性:x,y,width,height,color 显示优先级: z: 默认为0,数字越大优先级越高鼠标点击事件: MouseArea{//设置鼠标填充该Rectangleanchors.fill : paren…
写代码神器!双屏敲代码贼爽,免费送!
最近有粉丝留言让我多搞些抽奖活动,为了感谢大家对本公众号的大力支持本次联合了8个号主,送24寸金正曲面屏显示器,祝所有人工作顺利,工资芝麻开花节节高,希望本次抽奖可以给你带来好运。生活不易,望大家加倍…
爆赞!Java全能开发面试手册V2.0版本正式上线!
开篇对于Java后端的朋友来说,这应该是最全面最完整的面试备战仓库,为了更好地整理每个模块,本文参考了很多网上的优质博文,项目,大厂内部员工,力求不漏掉每一个知识点,有很多朋友靠着这些内容进…
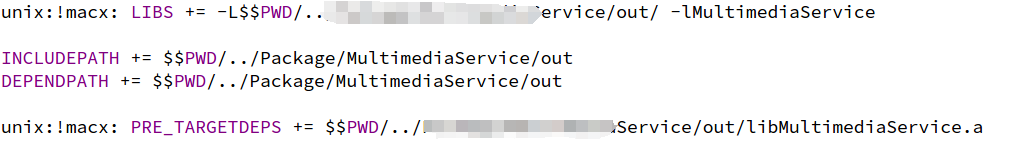
Qt/QML编程学习之心得:在QML工程中添加库(十四)
实现库并且使用库,类似于vc中的静态库library、动态库dll、COM组件等方法一样,在Qt中也经常会使用库,或者将部分功能打包成库。
右击Qt项目,点击add library... 在linux中将.a文件导入,工程会自动在.pro温江中增加相应…
风雨人生,给自己一个微笑
阅读本文前,请您先点击上面的蓝色字体“阿语谈流量”,再点击“关注”,这样您就可以继续免费收到文章了。每天都有分享。完全是免费订阅,请放心关注。来源:网络日出时,努力使每一天都开心而有意义࿰…
Qt Quick实例之挖头像
Android手机有个挺好的功能,它允许你往桌面上放窗口小部件(widget),有一个叫相框的小部件,可以让你选择一张相片,截取一部分,放在相框里。我桌面上就放了几个相框,里面是我女儿的照片…
QML —— 使用Qt虚拟键盘示例(附完整源码)
示例效果 使用"虚拟键盘"注意 (例子的Qt版本:5.12.4) 注意一: /* 必须在main.cpp开始处加入如下代码,否则无法使用"虚拟键盘" */ qputenv(“QT_IM_MODULE”,QByteArray(“qtvirtualkeybo…
038-第三代软件开发-简易视频播放器-自定义Slider (二)
第三代软件开发-简易视频播放器-自定义Slider (二) 文章目录 第三代软件开发-简易视频播放器-自定义Slider (二)项目介绍简易视频播放器自定义Slider (二)横向纵向 关键字:
Qt、
Qml、
关键字3、
关键字4、
关键字5 项目介绍 欢迎来到我们的 QML & C 项目&…
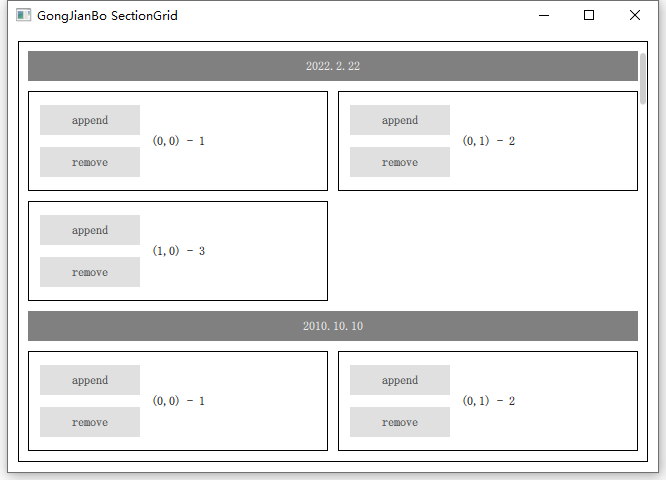
QML用ListView实现带section的GridView
QML自带的GridView只能定义delegate,没有section,类似手机相册带时间分组标签的样式就没法做。最简单的方式就是组合ListViewGridView,或者ListViewFlow,但是嵌套View时,子级View一般是完全展开的,只显示该…
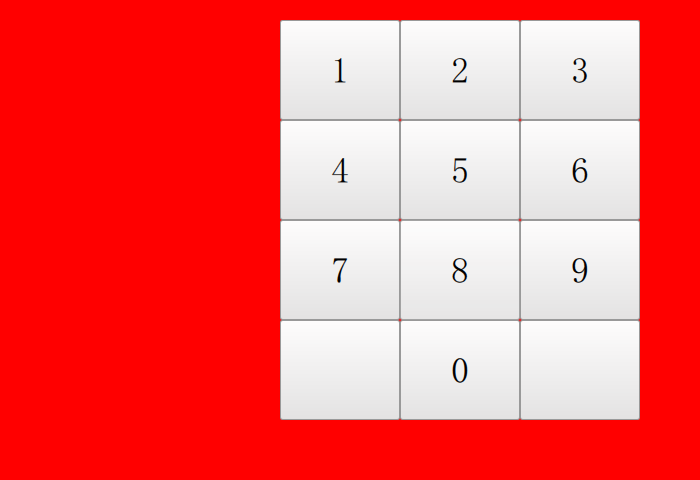
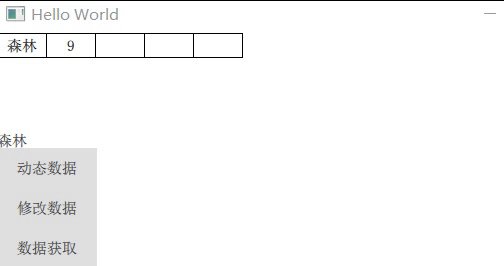
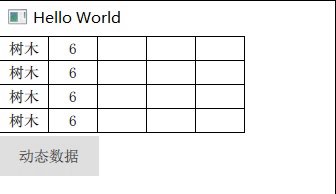
QML中表格中数据获取
1.在生成的动态表格中获取某格数据的内容
import QtQuick 2.15
import QtQuick.Window 2.15import QtQuick.Controls 2.0
import Qt.labs.qmlmodels 1.0
import QtQuick.Layouts 1.15Window {width: 640height: 480visible: truetitle: qsTr("Hello World")TableMod…
Qt/QML编程学习之心得:Linux下Thread线程创建(26)
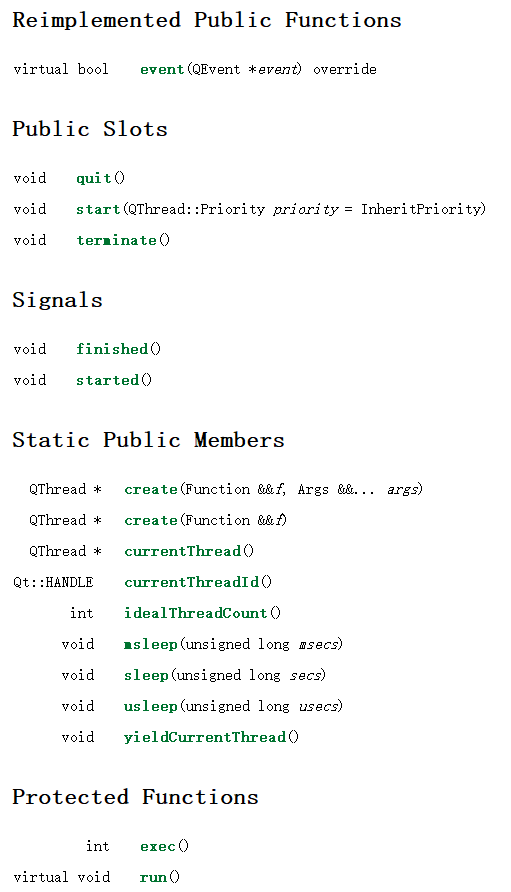
GUI设计中经常为了不将界面卡死,会用到线程Thread,而作为GUI设计工具,Qt也提供了一个这样的类,即QThread。
QThread对象管理程序中的一个控制线程。线程QThread开始在run()中执行。默认情况下,run()通过调用exec()启动事件循环,并在线程内运行Qt事件循环。 也可以通过…
【qml】第一次尝试qml与c++交互
背景:
目的是学习qml,因为看到很多qml的酷炫效果,想试一试。
看过网上一些代码,qt提供的工具类好几个,看着就晕。只想提炼一下,做个记录。
我先整理了一套自己的想法:所谓交互,还…
卧槽!GPU里的生命游戏,居然还能这样玩!
简单,优雅,有极强的涌现性,又发人深省。这就是能令我盯着它发呆的"生命游戏"。今天练习在 GPU 里运行"生命游戏",文末有项目地址。生命游戏的规则生命游戏(Game of Life)是一类二维的元胞自动机,由…
Qt QML学习(文章链接汇总)
Qt QML学习(一):Qt Quick 与 QML 简介 Qt QML学习(二):QML 语法 持续更新中…
抗疫集结号,我们在前行
即使迟到 但没有一个春天会缺席挥别了村主任宣讲广播的大喇叭告别了在家办公的睡衣和素颜小姐姐们画起了“口罩半面妆”在楼下刚刚营业的Tony老师帮助下小哥哥们解决了遮眼的留海问题一切都在复苏城市的血液缓缓流动起来一切都充满希望有序的生活正在回归根据工信部对中小企业的…
27. 使用XmlListModel加载XML数据供ListView、GridView使用
说明:
个人理解:XmlListModel是使用xml文件作为数据源,其中xml指定的数据文件是一种只读的数据源,除非手动的去更改xml文件中的内容,其他方法是无法直接或间接更改数据的,比较安全。 案例效果展示…
QMLfor python pyside6
QML
QML是一种用于创建用户界面的声明性语言,它是Qt生态系统中的一部分。QML使用JavaScript语言和其独特的语法来定义用户界面组件,使得开发人员可以轻松地创建现代化、漂亮而又响应迅速的应用程序。
QML是基于QtQuick技术构建的,QtQuick是…
QT之QML布局相关总结
使用QML有助于提高界面编写效率,对付界面开发来说,页面如何布局是一个绕不开的点,本文总结一下QML中常用的一些和布局相关的内容。
目录
1.手动定位
2.坐标绑定定位
3.锚定位
4.布局定位器
5.布局管理器
6.其他布局相关
6.1 弹簧功能…
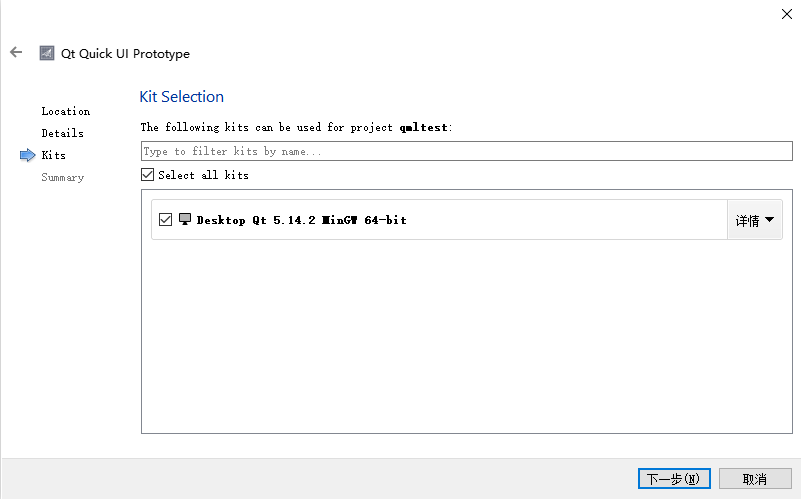
Qt Quick 项目(第二集Qt Quick Application创建)
上集回顾 Qt Quick 项目(第一集Qt Quick UI 项目项目创建) 如果将程序的用户界面称为前端,将程序中的数据存储和业务逻辑称为后端,那么传统Qt应用程序的前端和后端都是使用C++来完成的。对于现代软件开发而言,这里有一个存在已久的冲突:前端的演化速度要远快于后端。当用…
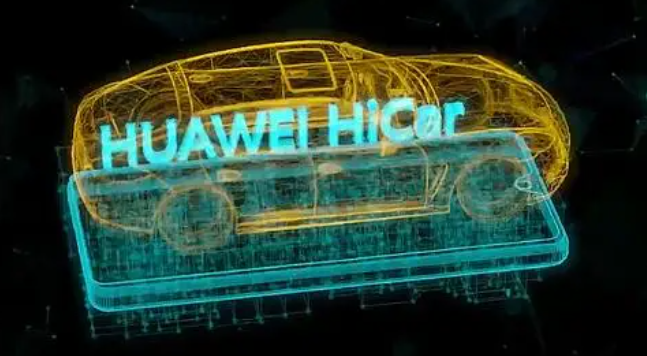
Qt/QML编程学习之心得:hicar手机投屏到车机中控的实现(32)
hicar,是华为推出的一款手机APP,有百度地图、华为音乐,更多应用中还有很多对应手机上装在的其他APP,都可以在这个里面打开使用,对开车的司机非常友好。但它不仅仅是用在手机上,它还可以投屏到车机中控上,这是比较神奇的一点。 HiCar本质上是一套智能投屏系统,理论上所有…
fastjson的作者,在阿里内网挨骂了?!
点击上方 果汁简历 ,选择“置顶公众号”优质文章,第一时间送达2020年6月3日,阿里巴巴的内网热搜忽然挤进一个词——Fastjson,很快,一条关于「Fastjson,我心里永远的痛」被拱上热贴第一名。大家的吐槽挺含蓄…
1024 福利不能少「40个10.24红包+红宝书」
直接进入主题今天是1024,广大程序员的节日,来送福利!(下次送书,可留言想要的书,我下次买来送)多种方式抽奖,「凭手气、评论、在看」这三种方式都可以参与!感谢亲爱的读者…
qml 滚动控件Scroll ScrollBar ScrollIndicator ScrollView
import QtQuick.Layouts 1.3 交互式滚动条ScrollBar
交互式即与操作有互动。次控件用于滚动到特定位置
属性 active : bool,保存滚动条是否处于活跃状态 horizontal : bool,保存滚动条是否为水平 interactive : bool,保存滚动条是否为交互式…
qml Keys对象 键盘事件
Keys对象 Keys对象是Qt Quick提供专门为Item处理按键事件的对象 最常用的信号就是onPressed和onReleased信号。这两个信号是针对大部分的按键的。需要注意的是如果有预先定义信号并且处理了的,是无法再触发onPressed信号。比如说数字按键1,如果先响应o…
qml Button RadioButton GroupBox CheckBox 按钮控件类
Button 导入 import QtQuick.Controls 1.4 或 import QtQuick.Controls 2.4 根据自己的编译器选择相应的版本 新建一个Qt Quick工程,然后在window对象中调用我们的Button控件 属性checkable默认是不选中的,即触发按钮,按下去马上弹起来。当设…
生物+科技=未来? 带你走进科学的未来
Neri Oxman被业界认为是 “全球最大胆的跨学科思想家”“我不认为时尚只是时尚,生物只是生物。就像我从不把建筑、设计、文化分割对待。”—— Neri Oxman译者注:本期开始翻译 Neri Oxman 为《科学于设计杂志》第二刊“生物设计”写的导读了。Neri 为我们…
C++代码扩展QtQuick 控件 TextArea-QuickTextArea 的功能及使用
Qml (QtQuick)控件和 Widgets 控件都可以通过类继承 扩展其功能。
下面以扩展qml的TextArea 功能为例,其实现类QQuickTextArea 。 1.添加 QquickTextArea 和 QQuickTextControl头文件
1.1通过搜索可知俩个类的头文件分别是:
Qt5.9.8\5.9.8\mingw53_32…
微信第 1 行代码曝光!
点击上方 果汁简历 ,选择“置顶公众号”优质文章,第一时间送达转自:新智元【导读】:腾讯官方微博今日凌晨发布了微信10年前在微信后台第一天提交的代码,这个在今天看来略显简陋的代码,最终孕育了庞大的微信…
Qt Quick 4小时入门-安晓辉-专题视频课程
Qt Quick 4小时入门—39905人已学习 课程介绍 Qt Quick(QML)是Qt 5里推荐的UI开发框架,能够为各种设备搭建流畅且绚丽的用户界面。本课程删繁就简,精心选择主题,通过短短的几节课,即可让大家跨越Qt Quic…
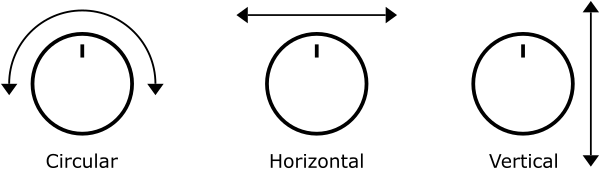
qml 拨盘旋钮Dial 控件滑动开关Switch
拨盘旋钮 Dial 属性 angle : 可设置保持手柄的角度 from : 保存范围的起始值。默认值为0.0 handle : 保存转盘的手柄 live : 保存在拖动手柄时拨盘是否为value属性提供实时更新 position : 保存句柄的逻辑位置 pressed : 保存是否按下拨盘 snapMode : 保存捕捉模式 stepSize : …
025-第三代软件开发-实现需求长时间未操作返回登录界面
第三代软件开发-实现需求长时间未操作返回登录界面 文章目录 第三代软件开发-实现需求长时间未操作返回登录界面项目介绍实现需求长时间未操作返回登录界面实现思路用户操作监控QML 逻辑处理 关键字:
Qt、
Qml、
QTimer、
timeout、
eventFilter 项目介绍 欢迎…
为什么写作《Qt Quick核心编程》
我的第二本书《Qt Quick 核心编程》上市了,各个网站的预售链接已经上线:淘宝惊喜价china-pub京东亚马逊本书的前言:今年(2014年)4月份,我开始写作《Qt on Android核心编程》,该书主要讲述Qt on …
030-第三代软件开发-密码输入框
第三代软件开发-密码输入框 文章目录 第三代软件开发-密码输入框项目介绍密码输入框总结一下 关键字:
Qt、
Qml、
echoMode、
TextInput、
Image 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML(Qt Meta-Object Language…
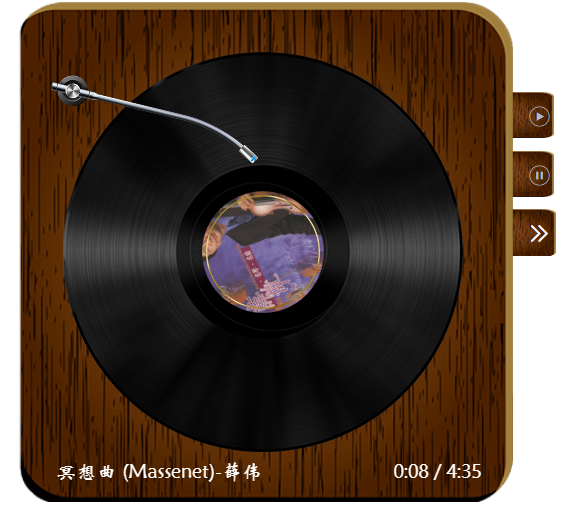
Qt/QML编程学习之心得:一个蓝牙音乐播放器的实现(30)
蓝牙bluetooth作为一种短距离的通信方式应用也是越来越广,比如很多智能家居、蓝牙遥控器、蓝牙音箱、蓝牙耳机、蓝牙手表等,手机的蓝牙功能更是可以和各种设备进行互联,甚至可以连接到车机上去配合wifi提供投屏、音乐等。那么如何在中控IVI上使用Qt来实现一个蓝牙音乐播放器…
Qt Quick - Switch理论
Switch理论一、概述二、使用三、定制化四、开关的设计策略一、概述
Switch 是一个单选按钮,其实就是叫开关控件的嘛,可以拖动或打开(选中)或关闭(未选中)。Switch 通常用于在两种状态之间进行选择。对于较大的选项集,如列表中的选项…
Qt QML的枚举浅用
QML的枚举用法 序言概念命名规则在QML定义枚举的规范 用法QML的枚举定义方法供QML调用的,C的枚举定义方法 序言
概念
QML的枚举和C的其实差不多,但是呢,局限比较多,首先不能在main.qml里定义,也不能在子项中定义。
…
046_第三代软件开发-虚拟屏幕键盘
第三代软件开发-虚拟屏幕键盘 文章目录 第三代软件开发-虚拟屏幕键盘项目介绍虚拟屏幕键盘 关键字:
Qt、
Qml、
虚拟键盘、
qtvirtualkeyboard、
自定义 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML(Qt Meta-Object L…
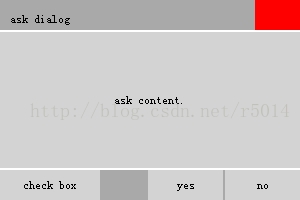
QML实现可定制模态对话框【核心部分详解】
不少朋友需要会用到模态对话框,那么如何使用QML创建模态对话框呢? 分析:
我所需要的模态对话框是这样的: 从上到下一次包含了:
a.标题栏
b.内容框
c.按钮栏
为了方便接口使用,我们将这三个部分整合在一…
Qt QML学习(一):Qt Quick 与 QML 简介
参考引用 QML和Qt Quick快速入门全面认识 Qt Widgets、QML、Qt Quick 1. Qt Widgets、QML、Qt Quick 区别
1.1 QML 和 Qt Quick 是什么关系?
1.1.1 从概念上区分 QML 是一种用户界面规范和标记语言,它允许开发人员创建高性能、流畅的动画和具有视觉吸引…
QML--将C++的信号绑定到QML的槽函数中
操作如下
① 首先定义好自己的类
② 定义C处信号
signals:void updatePointValue(double point1Value, double point2Value, double point3Value);
③ 在QML中将C的信号绑定到函数
function setPoint(point1Value, point2Value, point3Value)
{
// console.log…
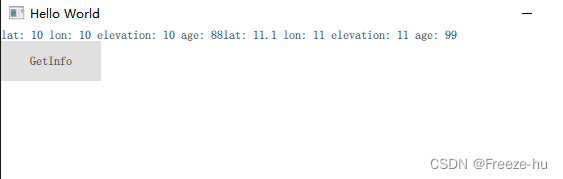
QML与C++之间结构体输出
1.定义带有结构体的头文件TrackClass.h
#ifndef TRACKCLASS_H
#define TRACKCLASS_H#include <QGuiApplication>
#include "QObject"
#include <QVector>struct TrackPoint {Q_GADGETQ_PROPERTY(qreal lat MEMBER lat)Q_PROPERTY(qreal lon MEMBER lon)…
4.5 用qml实现横向滑动的多个页面
一、效果展示
带上main.qml,一共4个page。第4个page上面有一个按钮,点击则会直接返回的到首页,也就是第1个page。 二、main.qml中的代码
import QtQuick
import QtQuick.Controls //若要使用控件,则导入该包ApplicationWindow …
百度Q2财报:智能云营收同比增长71%,增速进一步提升
8月12日,百度发布了第二季度未经审计的财务报告。作为百度的二级增长引擎,百度智能云的增长“亮眼”。 接下来,带你一图看懂百度智能云 Q2 成绩单。 在新一轮科技革命和产业革命中,AI 将是重要的驱动力量。面向未来,百…
【Qt QML入门】Button
Button表示一个推按钮控件,用户可以按下或单击它。 import QtQuick
import QtQuick.Window
import QtQuick.ControlsWindow {id: winwidth: 800height: 600visible: truetitle: qsTr("Hello World")Button {id: btnwidth: 200height: 100anchors.centerIn…
QML地图Map中使用QPainterPath,并显示任意点经纬度位置
QML地图Map中提供了供绘制图形的组件,例如MapPolyline,MapCircle等,但是这些组件在绘制复杂轨迹时就显得功能不够全面,因此我将QPainterPath在Map中进行使用并进行绘制,并使用C和Qml中的函数进行相互调用计算获取点屏幕…
羡慕,浙江大学的双 11 快递,全部由物流机器人配送
By 超神经内容提要:在双 11 物流高峰期来临前夕,浙江大学校园里悄然入驻了一批特殊的快递「配送员」。它们是由 22 个物流机器人组成的队伍,将在双 11 期间为浙大在校师生完成快递配送服务。关键词:物流机器人 末端配送你的双 11 …
044_第三代软件开发-保存PDF
第三代软件开发-保存PDF 文章目录 第三代软件开发-保存PDF项目介绍保存PDF头文件源文件使用 关键字:
Qt、
Qml、
pdf、
painter、
打印 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML(Qt Meta-Object Languageÿ…
Qt/QML编程学习之心得:slider(34)
滑条slider,有时也成为进度条progressbar,在GUI界面中也是经常用到的。 import QtQuick 2.9
import QtQuick.Controls 2.0
import QtQuick.Layouts 1.2ApplicationWindow {id:rootvisible: truewidth: 1920height: 720//title: qsTr("Hello World&q…
【QML COOK】- 011-动画插值设置
QML中内置了一些动画插值类型。不同的插值类型可以通过Animation的easing属性设置。具体可见:PropertyAnimation QML Type | Qt Quick 6.6.1
1. 创建工程在Main.qml,中编写如下代码
import QtQuickWindow {width: 1000height: 100visible: truetitle: …
QML- import 导入JavaScript资源
import 导入JavaScript资源一、概述二、从QML文档导入JavaScript资源三、JavaScript资源中的导入四、从另一个JavaScript资源中导入JavaScript资源五、从JavaScript资源中导入QML模块一、概述
JavaScript资源可以通过QML文档和其他JavaScript资源导入。JavaScript资源可以通过…
Qt Quick程序的发布|Qt5中QML和Qt Quick 的更改
# Quick程序的发布旧版做法 # Qt5中QML和Qt Quick 的更改
1.QML语言的更改(Qt4->Qt5) 在QML语言中,只有少量更改会影响QML代码的迁移:无法直接导入单独的文件(例如:import"MyType.qml”),需要导人该文件所在的目录; JavaScript文件中的相对路径被解析…
Qt/QML编程之路:Grid、GridLayout、GridView、Repeater(33)
GRID网格用处非常大,不仅在excel中,在GUI中,也是非常重要的一种控件。
Grid
网格是一种以网格形式定位其子项的类型。网格创建一个足够大的单元格网格,以容纳其所有子项,并将这些项从左到右、从上到下放置在单元格中。每个项目都位于其单元格的左上角,位置为(0,0)。…
QML —— Tcp网络通信实例(qml前端,C++后端。附完整源码)
示例 - 效果 实例 - 源码 main.qml
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick
052-第三代软件开发-系统监测
第三代软件开发-系统监测 文章目录 第三代软件开发-系统监测项目介绍系统监测 关键字:
Qt、
Qml、
cpu、
内存、memory 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML(Qt Meta-Object Language)和 C 的强大功…
QML自定义ComboBox组件,支持动态筛选
QtQuick.Controls提供了ComboBox组件,该组件能够满足日常的下拉选择框的需求,但当需要用户在ComboBox中通过输入关键字进行自动匹配时,原生的组件虽然提供了editable属性用于输入关键字,但是匹配内容不弹出下拉框,无法…
我建了个内推群,有大厂内推+简历辅导和面试资料……
你找工作,是不是:一边打开BOSS、拉勾、猎聘……不断刷新自己的简历,一边心想这家伙怎么聊着聊着就没信了??合不合适好歹吱个声!程序员现在找工作可不比当年,又卡学历又卡经验,面试还…
031-第三代软件开发-屏幕保护
第三代软件开发-屏幕保护 文章目录 第三代软件开发-屏幕保护项目介绍屏幕保护 关键字:
Qt、
Qml、
MediaPlayer、
VideoOutput、
function 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML(Qt Meta-Object Language&#…
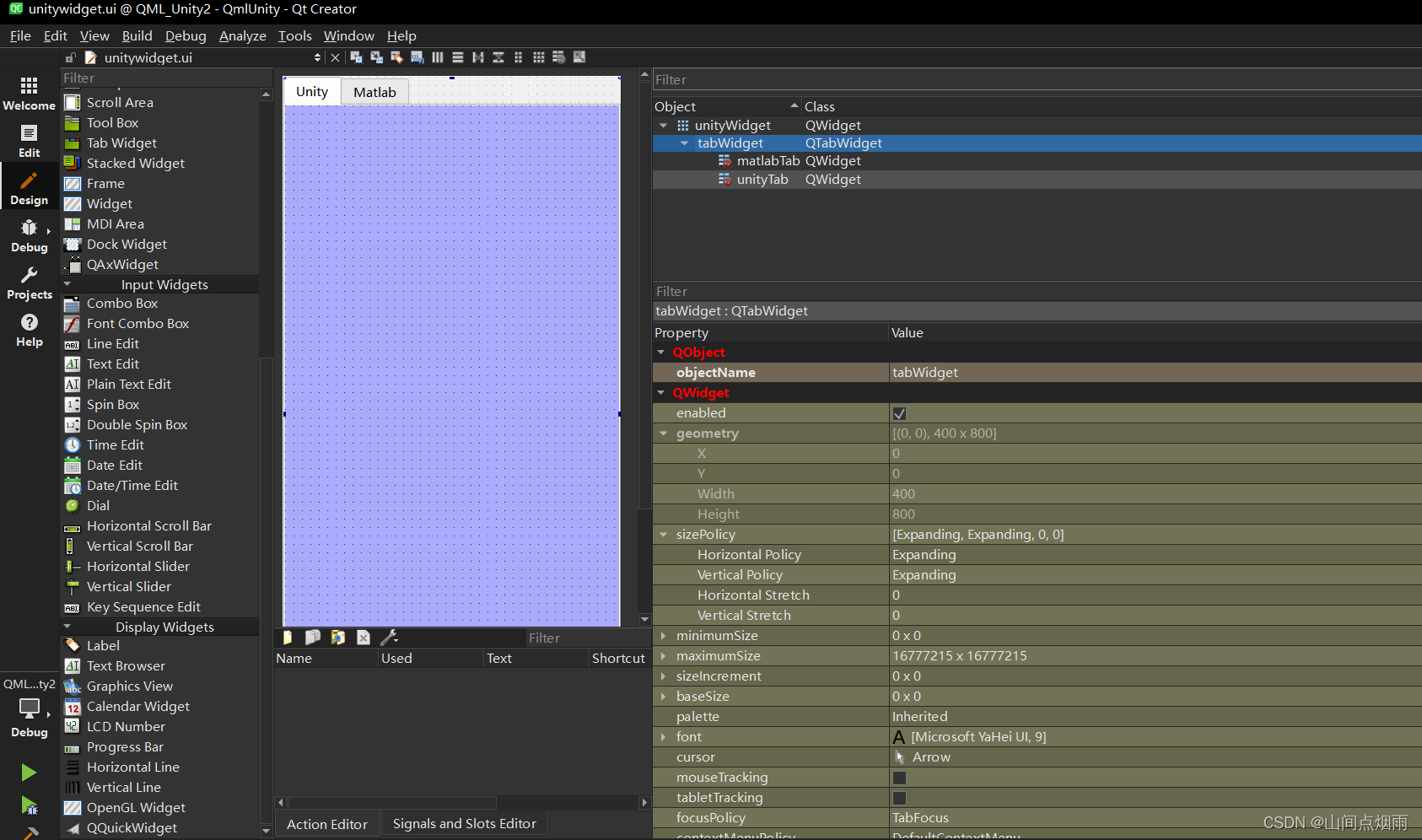
26.在QML界面中加载外部程序Unity游戏(外部程序可随意指定)
1. 说明:
有的QT项目中可能需要把使用其它语言编写好的程序窗口给加载到QT界面当中,进行融合以提供程序功能性。这个时候可以利用Windows当中的窗口句柄进行实现,目前在网上能找到的实现方法大部分都是在QWidget框架中把外部程序加载到界面中…
050-第三代软件开发-软件部署脚本(二)
第三代软件开发-软件部署脚本(二) 文章目录 第三代软件开发-软件部署脚本(二)项目介绍软件部署脚本(二) 关键字:
Qt、
Qml、
bash、
shell、
脚本 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML(Qt Meta-Object Languag…
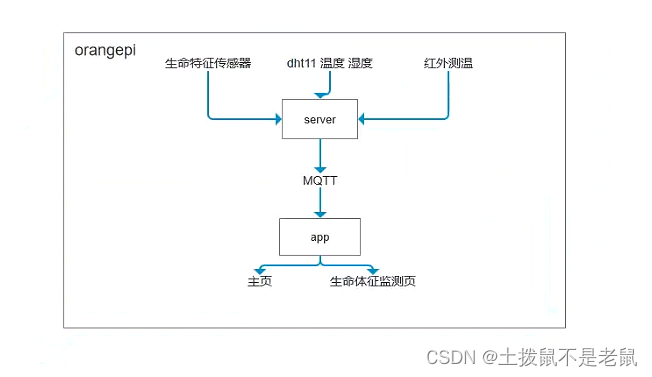
基于 QML Orangepi 做一个生命体征监测设备
需求:
做一个可以检测 血压,血氧,心率,体温的设备,给老丈人使用。
功能:
1,主页面,显示 实时天气,未来两天的天气,还有日期,室内的温度和湿度。…
018-第三代软件开发-整体介绍
第三代软件开发-整体介绍 文章目录 第三代软件开发-整体介绍项目介绍整体介绍Qt 属性系统QML 最新软件技术框架 关键字:
Qt、
Qml、
属性、
Qml
软件架构 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML(Qt Meta-Object …
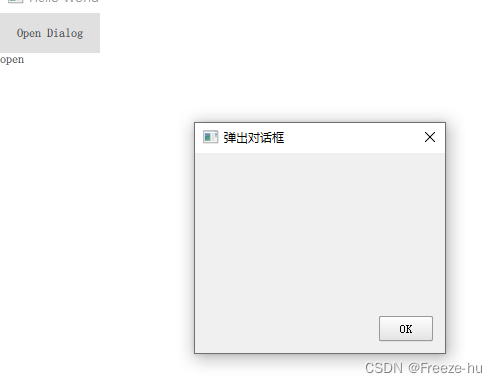
QML中Dialog获取close与open状态
1.新建MyDialog.qml
import QtQuick 2.15import QtQuick.Dialogs 1.2Dialog {id: rootvisible: falsetitle: qsTr("弹出对话框")width: 250height: 200}
2.main.qml中调用MyDialog
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.15…
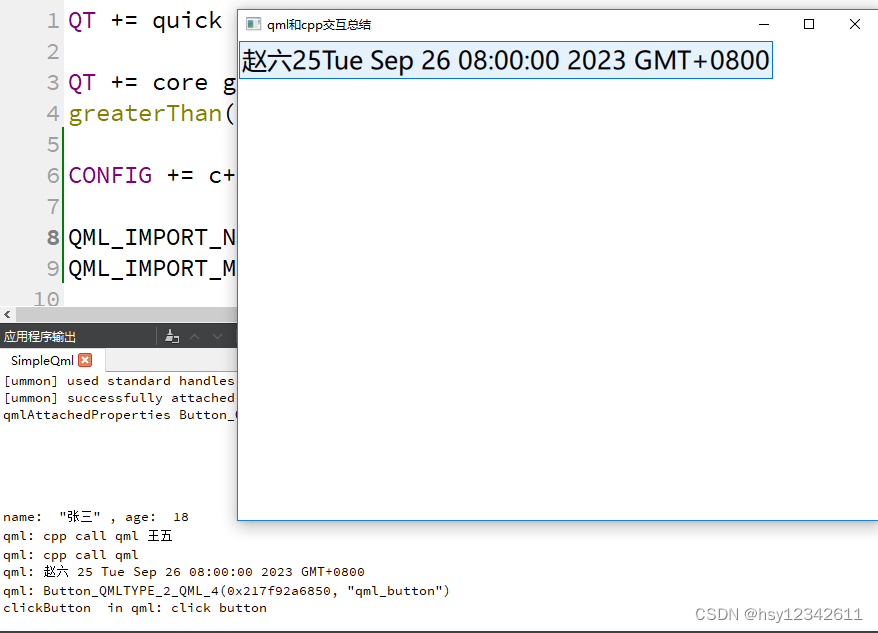
C++与QML交互总结二
目录
1.CPP调用QML
1.1 QMetaObject::invokeMethod调用
1.2 CPP中的信号绑定qml中的槽
2.QML调用CPP
2.1 QML单实例注册
2.2 将类对象注册到QML的上下文中
2.3 QML信号调用CPP槽
3.QML中注入一个cpp实例
3.1qmlRegisterType
3.2QML_ELEMENT
4.附加属性: QML_ATTACHE…
有了这款“云手机”,手游真香!
续航短、发热、卡顿…你还在烦躁手机游戏体验差吗?“百度云手机”旗舰版 来啦!4核 旗舰级 ARM 处理器4GB 高性能 运行内存32GB 超大 储存空间720P 高清 分辨率媲美旗舰真机的卓越游戏体验完整的 Android 系统日均最低只需1.35元(文末有福利哦…
036-第三代软件开发-系统时间设置
第三代软件开发-系统时间设置 文章目录 第三代软件开发-系统时间设置项目介绍系统时间设置演示效果QML 实现小伙伴自创 TumblerQt 家 Tumbler C 端实现 总结一下 关键字:
Qt、
Qml、
Time、
时间、
系统 项目介绍 欢迎来到我们的 QML & C 项目!…
Quick QML-TextInput详解
1.TextInput属性 用来编辑一行文本,对应QLineEdit,除了正常输入外,我们还可以设置echoMode属性改为密码显示状态,也可以通过validator属性和inputMask属性来设置验证器或输入掩码,来限制文本输入内容.也可以设置selectByMouse为true,让鼠标支持编辑选中的文本区域…等等.它的属…
用苹果M1电脑,打任天堂明星大乱斗,是一种怎样的体验?
明敏 发自 凹非寺量子位 报道 | 公众号 QbitAI自从苹果M1发布以来,各种测评真是如潮水般涌来。大家都想来康康性能如此强大的M1,天花板到底在哪里。这不,任天堂模拟器Dolphin开发团队也来凑热闹了!最近,他们测试了在苹…
Qt/QML编程学习之心得:一个QML工程的学习笔记(十)
前言:
到底什么是Qt Quick呢?因为Qt Quick是Qt新引入的,Qt Quick由Qt Quick模块提供,它是一个编写QML应用的标准库。Qt Quick模块提供了两种接口:使用QML语言创建应用的QML接口和使用C++语言扩展QML的C++接口。使用Qt Quick模块,设计人员和开发人员可以轻松地构建流畅的…
QML —— RadioButton的两个经典示例(附完整源码)
示例1-效果 示例2-效果 实例1 - 源码
import QtQuick 2.12
import QtQuick.Window 2.12import QtQuick.Layouts 1.12
import QtQuick.Controls 2.5Window
{visible: truewidth: 640height: 480title: qsTr("Hello World")Text{id: classNametext: qsTr("--&quo…
百度智能云邀你观看校招直播
新一轮校招季来袭,满怀期许、斗志昂扬的你准备好了吗?百度智能云校招提前批先行启动中,offer 绿色通道专属福利来了!AI基建之歌已经唱响,百度智能云成都公司邀你共探科技时代的星辰大海!本周五(…
Qt/QML编程学习之心得:实现一个图片浏览器(十八)
QML中有个重要控件,经常使用就是image,通常可以用它来显示一张图片。如果想结合openfiledialog来让image显示图片,也就是做一个简易的图片浏览器,怎么弄呢?
DefaultFileDialog.qml:
import QtQuick 2.0
import QtQuick.Dialogs 1.0FileDialog {id: fileDialogtitle: &qu…
Qt中使用Quick2动态加载QML组件的两种方式
【1】如果QML中的根是Window以及其子类,则使用如下代码进行加载: QQmlEngine engine;
QQmlComponent component(&engine);component.loadUrl(QUrl::fromLocalFile("qml file...."));if ( component.isReady() ){QQuickWindow* w qobject_…
云智技术论坛智能物联网专场 明天见!
倒计时1天!“云智技术论坛”智能物联网专场即将开启!本期论坛将围绕端边云全面智能化,驱动物联网应用创新为你带来深度核心技术解读以及开放共赢的生态合作计划同时呈上精彩的行业案例分享????????????AI物联网的技术盛宴&#x…
Qt/QML编程学习之心得:一个.qml文件调用另一个.qml文件(十七)
在c++中,一个文件调用另外一个文件最直接最快捷的方式就是#incldue<头文件>的使用,那么在元数据描述性语言QML中,如何从一个界面描述调用另外一个界面描述,一个.qml文件调用另外一个.qml呢?QML虽然有个import,但是用法可以说完全不同于#include。
引用方法1:直接…
这次送个特别的「送 ipad」
送礼进行时!为反馈广大读者粉丝们的大力支持,本号主特地选了这款2019 新款苹果iPad 作为抽奖礼品,可手捧追剧玩游戏,也可写字撰文搞创作。无论是自己玩,还是当礼物送人,都属精品。赠送规则本次联合抽奖活动…
059-第三代软件开发-巧用工控板LED指示灯引脚
第三代软件开发-巧用工控板LED指示灯引脚 文章目录 第三代软件开发-巧用工控板LED指示灯引脚项目介绍巧用工控板LED指示灯引脚第一种方式第二种方式 总结 关键字:
Qt、
Qml、
Power、
继电器、
IO 项目介绍 欢迎来到我们的 QML & C 项目!这个项…
【Qt QML 入门】TextEdit
TextEdit可以显示多行可编辑的格式化文。默认是无边框的,可以和父控件完美融合。 import QtQuick
import QtQuick.Window
import QtQuick.ControlsWindow {id: winwidth: 800height: 600visible: trueTextEdit {id: textEditanchors.centerIn: parenttext: "He…
【Qt QML 入门】TextField
TextField 是一个单行文本编辑器,它继承自TextInput,具备TextInput的所有功能,同时扩展了 TextInput 并增加了占位符文本功能和装饰选项。 自定义文本输入框: import QtQuick
import QtQuick.Window
import QtQuick.ControlsWindo…
Qt Quick里的图形效果——颜色(Color)
Qt Quick提供了通过改变一个 Item 的颜色来产生各种各样效果的元素。有下面几种:
BrightnessContrast,调整亮度和对比度ColorOverlay,在源 Item 上覆盖一层颜色Colorize,设置源 Item 的 HSL 颜色空间Desaturate,降低颜…
JavaScript for Qt Quick(QML)-安晓辉-专题视频课程
立即学习:https://edu.csdn.net/course/play/24797/282183?utm_sourceblogtoedu
python有一个积累函数,
在functools模块中的reduce函数
reduce函数需要两个参数,第一个参数是一个函数,第二个参数是序列。
该函数的作用就是:第…
Qt Quick里的图形效果——混合(Blend)
Blend 元素用指定的模式混合两个 Item 。在我们使用 QPainter 绘图时,支持 Composition Modes ,Blend 干的事儿与此类似。使用 Blend 需要:
import QtGraphicalEffects 1.0Blend元素简介Blend 是 Item 的派生类,有下列属性&#x…
056-第三代软件开发-软件打包
第三代软件开发-软件打包 文章目录 第三代软件开发-软件打包项目介绍软件打包1 下载 linuxdepoyqt 工具2 安装 linuxdepoyqt3 qmake配置4 打包程序 总结 关键字:
Qt、
Qml、
linuxdeployqt、
Ubuntu、
AppImage 项目介绍 欢迎来到我们的 QML & C 项目&…
058-第三代软件开发-文件Model
第三代软件开发-文件Model 文章目录 第三代软件开发-文件Model项目介绍文件Model 关键字:
Qt、
Qml、
关键字3、
关键字4、
关键字5 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML(Qt Meta-Object Language)…
Qt/QML编程学习之心得:一个音频播放器的实现(29)
在window下,打开音乐播放器,然后打开一个.mp3文件,就可以实现播放了,那么在Qt/QML中如何实现呢?首先所有的设计都是基于音乐播放器的,嵌入式linux下同样也有音乐播放器,比如mplayer。其调用方法…
如何在微信昵称后加个福字?
推荐:程序员简历怎么写才好?免费修改简历!!文末有 66.6元 X 6个红包,祝大家牛年行大运。最近,朋友圈很多人都微信官方,要在昵称后面加个福字。现在给大家带来微信官方的最新设置攻略。1、微信搜…
日赚 5 亿的腾讯工资又涨了:员工上半年人均月薪 7.8 万
点击上方“果汁简历”,选择“置顶公众号”8月18日,腾讯控股(00700.HK)发布2021年二季度财报。上半年,腾讯总收入2735.62亿元,同比增长23%;净利润903.54亿元,同比增长46%,…
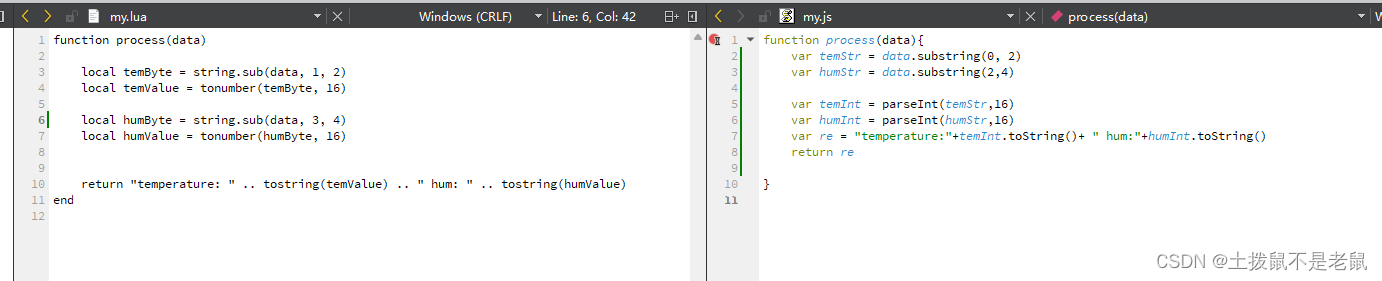
C++ 调用js 脚本
需求:
使用Qt/C 调用js 脚本。Qt 调用lua 脚本性能应该是最快的,但是需要引入第三方库,虽然也不是特别麻烦,但是调用js脚本,确实内置的功能(C 调用lua 脚本-CSDN博客) 步骤:
1&…
今天,IT女神们是怎么度过的(文末送礼品)
在这个一年一度的节日里性别为女的IT从业者程序猿 攻城狮 是不是有些不一样在家男性一下殷勤起来主动洗衣做饭拖地带娃还有大红包?在公司送上玫瑰一只随手礼随便挑领导也不追进度了放假半天和闺蜜看看鞋子包包 买买买刷刷电影和美食 做个香薰和瑜伽这一天 美美的度过…
31. QML仿制思维导图系列02 -- 绘制初始三角形
1. 说明
本系列文章最终目的是利用QML设计一个类似思维导图的小软件,可以基本实现节点之间的连线问题 第一版最终效果: 思维导图第一版最终效果 本篇文章在上篇文章的基础上继续开发,增加
连接线绘制 功能。上篇文章为:
QML仿制思维导图系列01 – 搭建基本框架 2. 基本…
Qt Quick 布局介绍
在 Qt Widgets 中,我们经常使用布局管理器来管理界面上的众多 widgets 。在 Qt Quick 中其实有两套与布局管理相关的类库,一套叫作 Item Positioner ,一套叫作 Item Layout 。 Item Layout 包括 RowLayout 、 ColumnLayout 、 GridLayout&…
Qt 之 PathView中currentIndex的“坑”
QT的PathView这个控件使用起来很不错,用起来简单,而且效果也不错。
但是最近发现它里面有个较为“坑”的地方,就是在使用它的onCurrentIndexchanged这个槽的时候。
比如当前的currentIndex为0,count为5,当你把它的cu…
QT C++ model 的使用实例
描述:在QML中,当需要少量数据时,QML中直接用原生模型是非常方便。
当数据较为复杂或者想在c里操纵数据时,可以在C中自定义自己的Model并在qml中展示数据,这样会更加稳定可靠而且避免卡顿现象。
main.cpp
#include &…
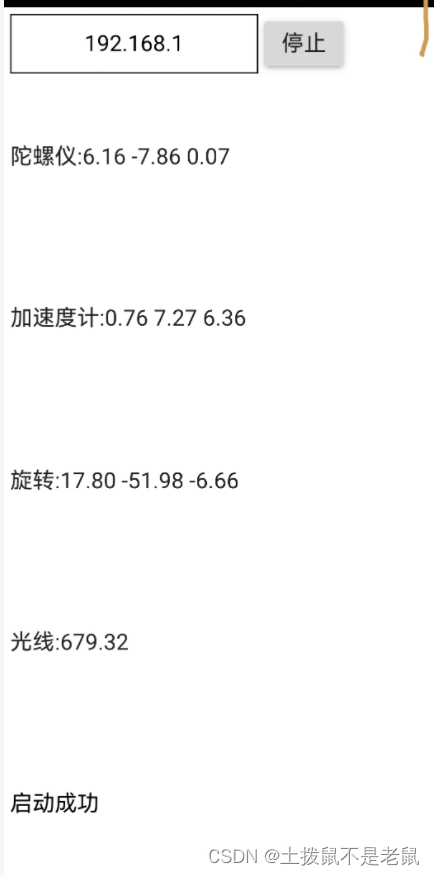
QML android 采集手机传感器数据 并通过udp 发送
利用 qt 开发 安卓 app ,采集手机传感器数据 并通过udp 发送 #ifndef UDPLINK_H
#define UDPLINK_H#include <QObject>
#include <QUdpSocket>
#include <QHostAddress>class UdpLink : public QObject
{Q_OBJECT
public:explicit UdpLink(QObjec…
ONES 年终报告 | 功能升级123次,服务超100万客户
过去的一年,每个人都在见证历史,整个社会在严苛的挑战面前,用坚韧的精神和协作的力量携手走过。2021 年即将到来,我们寄予新一年无限的祝福与希望,也始终相信,「协作」依旧会让我们闯过未知与困难。ONES 也…
【QML COOK】- 006-用C++定义一个QML元素类型
Qt原本是一个C图形框架,因此QML也少不了C。QML通常只负责显示,而后台逻辑由C实现,因此掌握C和QML之间的交互非常必要。
本例实现一个最简单的例子,用C定义一个QML的元素类型并在QML使用它。
需求是在窗口上显示鼠标点击的次数。…
QML Column Row 属性 pyside6
在 QML 中,Column 和 Row 是常用的布局元素,用于水平(Row)和垂直(Column)排列它们的子元素。以下是这两个元素的主要属性列表:
Column 属性
spacing: 子元素之间的垂直间隔。width 和 height:…
057-第三代软件开发-文件监视器
第三代软件开发-文件监视器 文章目录 第三代软件开发-文件监视器项目介绍文件监视器实现原理关于 QFileSystemWatcher实现代码 关键字:
Qt、
Qml、
关键字3、
关键字4、
关键字5 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML&…
qt qml RadioButton如何设置字体颜色,style提示找不到怎么办?
qt QML中设置RadioButton的字体颜色,可以使用RadioButton的label属性来设置文本的样式。下面是一个示例代码:
import QtQuick 2.6 import QtQuick.Controls 2.2 import QtQuick.Controls 1.4 as Controls1_4 import QtQuick.Controls.Styles 1.4 import…
1.QML Hello world
目录1. 如何显示HelloWorld?2. QML工程如何创建?3. QML HelloWorld工程里有什么文件?1. 如何显示HelloWorld? 本系列文章基于Windows11Qt6.3,GUI开发第一步,显示一个Hello world。
import QtQuick //Qt5 需…
QML阴影(Shadows)
目录 一 QML介绍
二 QML的使用场合
三 实例演示 一 QML介绍
QML是Qt Quick的缩写,它是一种新型的、面向对象的、跨平台的脚本语言,可以用来描述用户界面或应用程序的交互逻辑。QML可以在Qt应用程序中使用,也可以在其他JavaScript应用程序中…
你也会写如此有趣的代码注释吗
点击上方"蓝字",关注了解更多01杀了个产品经理祭天大概全天下的程序员,都悄悄在代码里藏进了自己对产品举起的那把大刀,而且一不留神,刀尖就露出来了......傻逼的是产品,不是我到底要什么,我也很…
Qt Quick - StackLayout 堆布局
StackLayout 堆布局一、概述二、attached 属性三、例子1. 按钮切换 StackLayout 页面一、概述
StackLayout 其实就是说,在同一个时刻里面,只有一个页面是展示出来的,类似QStackWidget 的功能,主要就是切换界面的功能。这个类型我…
@所有人,转发有礼,第二届“复微杯”比赛结果将于线上颁奖典礼公布!8月31日下午四点,不见不散!...
所有人,第二届“复微杯”比赛结果将于线上颁奖典礼公布!8月31日下午四点,不见不散!直播上面有送礼的哦直播有无线充,充电宝,Kindle,加湿器!另外!“复微杯”组委会赞助本公…
今天下午16:00,bilibili直播--第二届“复微杯”大学生电赛颁奖典礼
直播链接如下:https://live.bilibili.com/22472293也可扫描下方二维码:或者点击“阅读原文”即可观看!‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧ END ‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧长按识别图中二维码关注欢迎关注微信公众号【数字积木】&…
QML查看事件回调函数的参数
背景 QML里面,为事件写回调函数时,参数(形参)总是不确定是哪些。下面方式可以用来获取形参。
方法 方法一
打印控件类型 使用console.log,查看控件类型 MouseArea {id: mouseAreawidth: 100height: 100onPressed: {}…
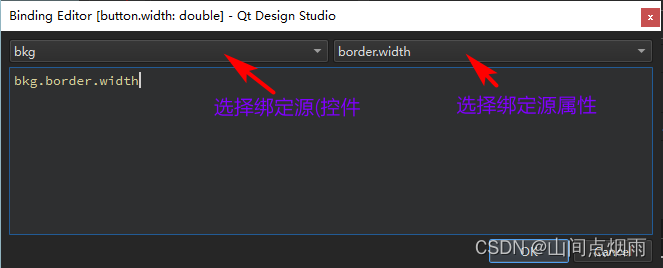
2. QtDesignerStudio创建组件,添加信号,自定义属性和属性绑定
1. 组件创建
在 Qt Design Studio 中创建组件有两种方式,一种是直接在Components窗口中将想要添加的控件拖拽到Navigator窗口或者2D界面内,一种是在Code窗口直接使用代码进行添加。
1.1 拖拽方式添加:
在界面设计窗口的左侧,一…
QML--将C++的类注册到QML中使用方法二
这里以使用engine.rootContext()->setContextProperty 函数接口,操作步骤如下
① 首先定义好自己的 Test 的class类
class Test : public QObject
{Q_OBJECTQ_PROPERTY(QString name READ name WRITE setName NOTIFY nameChanged)Q_PROPERTY(int year READ yea…
QML--如何将QML的变量通过C++的Q_PROPERTY改变
QML代码如下
SerialPort{id: idSerialport
}WButton{width: 80height: 40borderWidth: 2radius: 5text: !idSerialport.openFlag ? qsTr("打开串口") : qsTr("关闭串口")theme.groupName: !idSerialport.openFlag ?"serial-toopen" : "s…
平均 3000-20000 块不等,有空接外包私活的入群!
知乎上这个被浏览了948,816次的问题,看得我真是抓心挠肝:都2021年了,居然还有兄弟不知道接外包赚外快的活路吗?!根据自己的时间安排自由接活、开发方式可以选远程还是驻地,最后,只要你的项目够扎…
Qt Quick事件处理之鼠标、键盘、定时器
在《Qt Quick 事件处理之信号与槽》中介绍了 QML 中如何使用内建类型的信号以及如何自定义信号,这次我们来看看如何处理鼠标、键盘、定时器等事件。这些时间在处理时,通常是通过信号来完成的。
鼠标事件处理桌面开发的话,难免要处理鼠标事件……
qml之Control类型布局讲解,padding属性和Inset属性细讲
1、Control布局图 2、如何理解?
*padding和*Inset参数如何理解呢?
//main.qml
import QtQuick 2.0
import QtQuick.Controls 2.12
import QtQuick.Layouts 1.12
import QtQuick.Controls 1.4
import QtQml 2.12ApplicationWindow {id: windowvisible: …
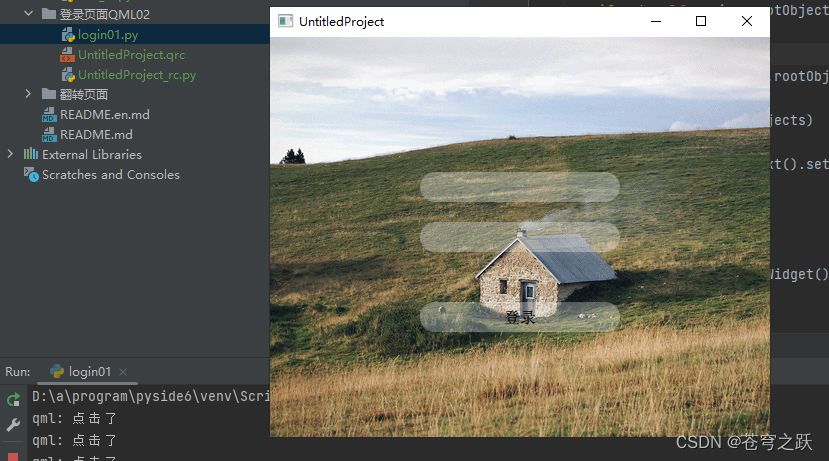
Qt第五十五章:Qt Design Studio设计登录页并打包到python运行
目录
一、Qt Design Studio
二、导出所有文件到QRC(不要改动默认的QRC文件名称)
三、QRC转换成py
1.删除Constants.qml中的
2.将App.qml和Screen01.qml中的
3.转换
4、将QRC文件和转换后的py文件,复制到python项目中使用。 一、Qt Des…
QML--将C++的类注册到QML中使用方法一
这里以注册串口类为例,使用的是qmlRegisterType 函数接口,操作步骤如下
① 首先定义好自己的 SerialPort 的class类
class SerialPort : public QObject
{Q_OBJECTQ_PROPERTY(QString dataString READ dataString WRITE setDataString NOTIFY dataStri…
QML state详解
1.state简介
changes(list<Change>):保存当前State下的多个Change对象,比如PropertyChanges、StateChangeScript、ParentChange等。 extend(string):表示该状态要在哪个State的基础上进行扩展,当一个…
QML- QML与JavaScript交互综述
QML与JavaScript交互综述总结一、概述二、JavaScript表达式三、JavaScript资源四、导入 JavaScript五、JavaScript主机环境一、概述
QML语言使用类似json的语法,并允许将各种表达式和方法定义为JavaScript函数。它还支持用户导入外部JavaScript文件,并使…
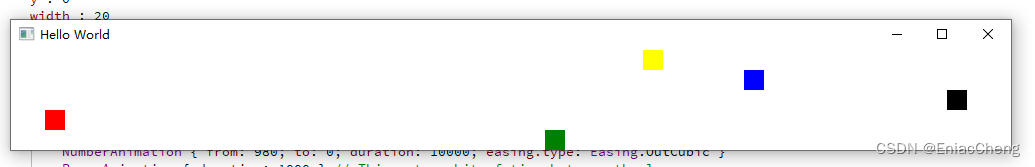
QML快速上手2 - 状态转换与分组动画
目录 流元素动画分组动画状态与转换 流元素 动画
在使用任何动画之前,必须要在 main.qml 内导入以下头文件 或者在任何需要调用动画的 qml 文件添加该头,否则会一直报错!
若使用 QT5 的 QML,使用:import QtQuick.Con…
Qt Quick - RowLayout 行布局
RowLayout 行布局一、概述二、attached 属性介绍一下三、例子1. 按钮组布局2. 官方排列一、概述
RowLayout其实就是 GridLayout 的一个很方便的类,就是行布局,把元素在一行里面布局好,推荐看完 GridLayout 再看看这个,这个使用也…
QML - 通过QML文档定义对象类型
通过QML文档定义对象类型一、概述二、用QML文件定义对象类型1. 命名自定义QML对象类型2. 自定义QML类型定义3. 导入在当前目录之外定义的类型三、自定义类型的可访问属性一、概述
QML的核心特性之一是能够通过QML文档轻松地以轻量级方式定义QML对象类型,以适应各个…
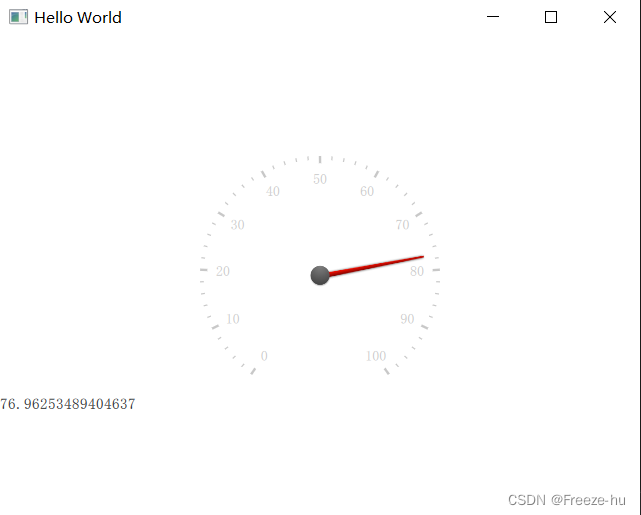
QML之加速器仪表盘
1.QML 代码如下
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Extras 1.4
import QtQuick.Controls 2.15Window {width: 640height: 480visible: truetitle: qsTr("Hello World")CircularGauge {id:circular_gaugevalue: accelerating ? maximu…
qml Image 内存问题
背景
笔者在项目中,有一个历史记录的功能,历史记录是类似一个相册的功能,当进入次功能的时候发现内存占用特别大,所以研究下 Image
在 qml 中,Image 作为最常用的控件之一,简单又方便。然而,程…
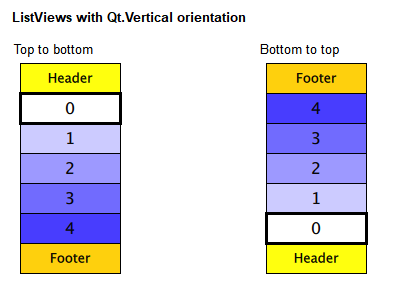
QML方向(Orientation)
默认的链表视图只提供了一个垂直方向的滚动条,但是水平滚动条也是需要的。链表视图的方向由属性orientation控制。它能够被设置为默认值ListView.Vertical或者ListView.Horizontal。下面是一个水平链表视图。
1.import QtQuick 2.0
2.
3.Rectangle {
4. width: …
QML路径视图(The PathView)
路径视图(PathView)非常强大,但也非常复杂,这个视图由QtQuick提供。它创建了一个可以让子项沿着任意路径移动的视图。沿着相同的路径,使用缩放(scale),透明(opacity&…
Qt Quick综合实例之文件查看器
如果你基于Qt SDK 5.3.1来创建一个Qt Quick App项目,项目模板为你准备的main.qml文档的根元素是ApplicationWindow或Window。这次我们就以ApplicationWindow为例,围绕着它实现一个综合实例:文件查看器。通过文件查看器的实现,我们…
幸福的密码终于被破解!(震惊所有人)
幸福是什么这个话题总让人捉摸不透,到底什么是幸福。有人说猫吃鱼,狗吃肉,奥特曼打小怪兽…每个人对幸福都有自己不同的理解,而科学界也一直在探索。1988年4月,24岁的哥伦比亚大学哲学系博士霍华德金森对121名自称非常…
qml 进度条ProgressBar
需要导入控件类 import QtQuick.Controls 2.3属性 from:(real,默认为0.0),范围的起始值 to:(real,默认为1.0),范围的结束值 value:(real,默认为0.0) indeterminate:(bool,默认为false) 此属性保存进度条是否处于不确定模式,不确定模式下的进度…
Qt Quick 图像处理实例之美图秀秀(附源码下载)
在《Qt Quick 之 QML 与 C 混合编程详解》一文中我们讲解了 QML 与 C 混合编程的方方面面的内容,这次我们通过一个图像处理应用,再来看一下 QML 与 C 混合编程的威力,同时也为诸君揭开美图秀秀、魔拍之类的相片美化应用的底层原理。项目的创建…
聚会,都是为了见老同学?终于有答案了
同学聚会,真的是为了见同学吗?10年20年30年40年,同学聚会成了人生的盛宴。探讨灿烂的人生,桩桩往事如烟云,最是难忘同学情。常言道,百年修得同船渡,千年修得共枕眠,五世修得同窗读。…
七言|我见过你爱我的样子。
点击题目下方蓝字关注 《每日七言》我们越快乐,我们就得应对同样的悲伤。人生就是这样。但一切都会过去的。以前你觉得喜欢谁就要拼命对他好,现在你知道谁拼命对你好,你就该喜欢谁。话别说太满,人别熟太快。运气好的话,…
HDLBits:在线学习 Verilog (十五 · Problem 70 - 74)
本系列内容来自于知乎专栏,链接如下:https://zhuanlan.zhihu.com/c_1131528588117385216本系列文章将和读者一起巡礼数字逻辑在线学习网站 HDLBits 的教程与习题,并附上解答和一些作者个人的理解,相信无论是想 7 分钟精通 Verilog…
小仙女化身女侠!Cocos官方的下一款DEMO曝光!
Cocos官方刚刚推出一款重磅3D小游戏DEMO《奔跑吧小仙女》配套完整策划、源码、美术。有不少人关心,项目中的代码、素材能否商用?没有没相关指导教程可以学习?3.2打开报错,后续会升级吗?看完你就有答案了,远…
Canalys云报告:百度智能云居前四,在金融工业等领域增长迅猛
6月21日,Canalys 发布中国云计算市场2021年第一季度报告,百度智能云位于前四。Canalys 表示,百度智能云在大型金融服务客户中取得持续成功,在政府、企业、互联网、交通和医疗保健领域也取得了增长。Canalys 报告显示,在…
成都线上校招交流会来了!
科技的星辰大海,需要优秀的你携手共创。百度智能云成都分公司招兵买马中,期待你的加入!校招提前批先行启动中,专属福利抢先看。8月4日、8月6日19:00-20:00,将举办两场“2022百度智能云成都校招线上直播交流会”&#x…
AI实战 | AI算法能不能协助英语老师出一份nb的考卷?
Q:如何使用AI算法,出英语试题?Mixlab:BERT SummarizerWordnetConceptnet可以实现将文章内容进行有效“编码”,并自动生成选择题????????????输入:文章输入文章使用bert-extractive-summarizer提…
HDLBits:在线学习 Verilog (十六 · Problem 75 - 79)
本系列内容来自于知乎专栏,链接如下:https://zhuanlan.zhihu.com/c_1131528588117385216本系列文章将和读者一起巡礼数字逻辑在线学习网站 HDLBits 的教程与习题,并附上解答和一些作者个人的理解,相信无论是想 7 分钟精通 Verilog…
qml系列文章目录总览
qml中的信号槽的几种方式 qml中获取Loader加载的顶层对象 qml中QtObject类型的使用 qml与C的交互 qml中Repeter类型的使用 qml中访问控件内部的子项 qml中利用SwipeView和PageIndicator制作轮播图 qml中的default默认属性 qml中StackView的使用 qml 中 row与rowlayout的区别 qm…
QML Popup详解
1.简介
弹出式用户界面控件,它可以与Window或ApplicationWindow一起使用,默认不可见。
常用属性介绍,一些公用的基础属性就不作介绍,可以查看我前面写的文章。
closePolicy : enumeration :此属性决定弹出窗口关闭的…
15. Canvas制作汽车油耗仪表盘
1. 说明
本篇文章在14. 利用Canvas组件制作时钟的基础上进行一些更改,想查看全面的代码可以点击链接查看即可。 效果展示:
2. 整体代码
import QtQuick 2.15
import QtQuick.Controls 2.15Item{id:rootimplicitWidth: 400implicitHeight: implicitWi…
Qt6 | 开发经验C++、QML、安卓常见问题合集
Qt6 安卓改动【一、】 Qt6中对安卓支持部分做了大的改动,目前还不完善,如果是不涉及到与java交互的纯Qt项目,可以正常移植,涉及到的暂时不建议移植到Qt6,等所有类完善了再说。
- 移除了安卓插件androidextras,将其中部分功能类移到core模块中,不需要额外引入。
- 类名…
Qt6 | 开发经验C++、QML、安卓常见问题合集
Qt6 安卓改动【一、】 Qt6中对安卓支持部分做了大的改动,目前还不完善,如果是不涉及到与java交互的纯Qt项目,可以正常移植,涉及到的暂时不建议移植到Qt6,等所有类完善了再说。
- 移除了安卓插件androidextras,将其中部分功能类移到core模块中,不需要额外引入。
- 类名…
Qml中的那些坑(三)---MouseArea上的ListView滚轮事件穿透
【写在前面】 最近在 Qml 中使用 MouseArea 时发现了一个奇怪的现象: 位于 MouseArea 上的 ListView 在处理了滚轮事件的情况下进行滚轮,下面的 MouseArea 却在某些情况下接收到了这个事件。 按照直觉,ListView 明明有内部的滚轮事件处理&…
qml listview 刷新不及时问题
我在用qml listview 做界面, C 做model时, 往model中添加数据时, listview界面没有及时的更新 问题处理
发现 手动下拉或者上拉 listview界面会显示出来, 改变窗口的宽度也能显示出来
在model改变的时候 调用方法flick(…
分享几种简约大方的ListView外观设计(qml)
一、前言
最近才学到这里,感觉基础的 ListView 很丑,就现学现用弄个几个自认为还行的设计给大家献丑了。如果你觉得还不错,代码就在下面拿去直接用,顺便给我点个赞哈 ~ 感谢感谢 ~ 二、正文
设计1
第一种就是正常的左侧边栏&am…
QML- QML 布局概述
QML- QML 布局概述一、概述二、Manual Positioning 手动定位三、Anchors 定位四、Positioners 定位器五、Layout Types 布局类型一、概述
在QML中定位一个元素 Item 有好几种方法。这里的定位其实就是就是为了布局元素,布局元素有很多种方法,我一般使用…
Qt Quick 事件处理之信号与槽
前面两篇文章《QML 语言基础》和《Qt Quick 简单教程》中我们介绍了 QML 语言的基本语法和 Qt Quick 的常见元素,亲们,通过这两篇文章,您应该已经可以完成简单的 Qt Quick 应用了。接下来呢,哈,我们要介绍 Qt Quick 中…
042-第三代软件开发-485通信
第三代软件开发-485通信 文章目录 第三代软件开发-485通信项目介绍485通信RS-485 简介RS-232 简介RS-485 与 RS-232 区别Qt 中使用485 总结一下 关键字:
Qt、
Qml、
QSerialPort、
QSerialPort、
QThread 项目介绍 欢迎来到我们的 QML & C 项目!…
官网全新变装,就是飒!
官网升级全新来袭快来一起换新装吧~本次还有暖暖的促销活动你还在等什么呢?点击左下角“阅读原文”等你体验欢迎对本次官网的改版升级祝福留言我们随机挑选三名朋友每人赠送JOHN BOSS杯壶套装1份分享、留言、点赞、在看快来“一键四连”啦!
QML WebEngineView 调用 JavaScript
作者: 一去、二三里 个人微信号: iwaleon 微信公众号: 高效程序员 在 QML 与 Web 混合开发时,除了使用 WebEngineView 加载网页之外,我们还可以在 QML 层运行 JavaScript 代码,这样就能更灵活地操作浏览器窗口和网页内容,从而实现丰富的交互功能了。例如:获取网页标题、…
豪赌 ARM 梦碎:63 岁孙正义的「花甲历险记」
By 超神经内容概要:近期关于软银卖 ARM 还债的消息被各大媒体争相报道,尤其在最近传出 NVIDIA 可能将以 400 亿英镑的价格收购 ARM,引发业界一片哗然。孙正义似乎流年不顺,一直在做赔本买卖,而且似乎在 2016 年就出现了…
054-第三代软件开发-信号槽
第三代软件开发-信号槽 文章目录 第三代软件开发-信号槽项目介绍信号槽实现原理与MFC消息映射机制区别Qt信号槽机制的优缺点 关键字:
Qt、
Qml、
关键字3、
关键字4、
关键字5 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML&#x…
Qt quick基础2(包含平移旋转放缩以及qml控件大写开头啊)
Qt quick基础2(包含平移旋转放缩以及qml控件大写开头啊) 目录 Qt quick基础2(包含平移旋转放缩以及qml控件大写开头啊)前言简单的平移、旋转和放缩其他元素的一些基本使用qml文件作为控件时,务必以大写字母开头命名小结…
QML教程(七) JavaScript
目录
一、对属性值使用 JavaScript 表达式
二、在 QML 中添加 JavaScript 函数
三、使用 JavaScript 文件
四、属性绑定中的 JavaScript
五、信号处理程序中的 JavaScript
六、将信号连接到 JavaScript 函数
七、启动执行 JavaScript QML 提供的 JavaScript 主机环境可以…
职场社恐10条,你命中几条!终极噩梦
当代社恐就算表面上是个成熟的职场人但在职场的每一分钟,都是挑战自我......今日,就让我们走进当代职场社恐的日常:12345678910111213你是职场社恐吗,10条中命几条?职场社恐,都有电话恐惧症职场社恐&#x…
040-第三代软件开发-全新波形抓取算法
第三代软件开发-全新波形抓取算法 文章目录 第三代软件开发-全新波形抓取算法项目介绍全新波形抓取算法代码小解 关键字:
Qt、
Qml、
抓波、
截获、
波形 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML(Qt Meta-Object …
QML- 导入库包语法
QML- 导入库包语法一、概述二、Import语句的语法1. Module (namespace) 模块(命名空间)导入1. 非模块命名空间的导入2. 导入到限定局部命名空间2. 路径 import1. 本地目录导入2. 远程目录3. JavaScript资源导入三、QML导入路径四、调试一、概述
import 语句其实在QML文档里面体…
Qt/QML编程学习之心得:如何添加资源文件到QML工程(十一)
Qt作为一种GUI界面编辑工具,在嵌入式编程中也大受欢迎,而进一步QML出现了,QML我理解也是一种资源文件,因为像其他资源文件一样添加进工程的。那么一个图片如何增加进资源文件呢?这个的确很基础,就是把资源文…
Qt/QML编程学习之心得:Grid、GridLayout、GridView、Repeater(33)
GRID网格用处非常大,不仅在excel中,在GUI中,也是非常重要的一种控件。
Grid
网格是一种以网格形式定位其子项的类型。网格创建一个足够大的单元格网格,以容纳其所有子项,并将这些项从左到右、从上到下放置在单元格中。每个项目都位于其单元格的左上角,位置为(0,0)。…
《Qt Quick核心编程》上市了
我的第二本书《Qt Quick 核心编程》上市了,各个网站的预售链接已经上线:淘宝惊喜价china-pub京东亚马逊我不是王婆,可有时也卖瓜:这是国内第一本专门讲述 Qt Quick 的书,系统、全面、实例丰富,值得拥有。下…
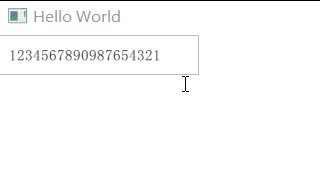
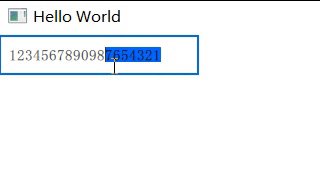
QML TextField 默认无法鼠标选中内容
1.import QtQuick.Controls 2.0 后的TextField默认无法选中内容如下图: 2.增加属性设置 selectByMouse: true 可以选中内容了
TextField{ selectByMouse: true text:"1234567890987654321" }
效果如下:
Qt/QML编程之路:slider(34)
滑条slider,有时也成为进度条progressbar,在GUI界面中也是经常用到的。 import QtQuick 2.9
import QtQuick.Controls 2.0
import QtQuick.Layouts 1.2ApplicationWindow {id:rootvisible: truewidth: 1920height: 720//title: qsTr("Hello World&q…
QML通过鼠标拖动的位置
当通过鼠标拖动Rectangle 的位置时,可以使用Qt Quick的MouseArea组件来实现 Rectangle {id: rectx:0;y:0width: 200; height: 100color: "lightblue"MouseArea {id: mouseAreaanchors.fill: parentdrag.target: rect//要拖动的项目的IDdrag.axis: Drag.XA…
程序员老婆VS非程序员老婆,太可爱了!
本文原创公众号:不会笑青年,授权转载请联系微信(laughyouth369),授权后,请在原创发表48小时后再转载。昨天公众号上发布了一则腾讯内推《这是今年进入腾讯最后机会了!》经确认有三位伙伴获得面试机会祝大家能对上眼哦&…
QML 项目中使用 Qt Design Studio 生成的UI界面
作者:billy 版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处
前言
今天来和大家聊一下 Qt Design Studio 这个软件。这个软件的主要功能是用来快速完成 UI 界面,就和 widget 中的 desig…
Qt Quick之StackView详解(2)
在“StackView详解(1)”中,我们学习了StackView的基本用法,这次呢,我们来讲delegate的定制、被管理的View的生命周期、查找View等主题。
本文还会用到“StackView详解(1)”中的示例,…
Qt Quick之StackView详解(1)
Qt Quick中有个StackView,我在《Qt Quick核心编程》一书中没有讲到,最近有人问起,趁机学习了一下,把它的基本用法记录下来。
我准备分两次来讲。第一次讲基本的用法,包括StackView的适用场景、基本属性和方法的用法。…
Qt for iOS,Qt 与Objective C混合编程
因为我写了一系列Qt的博文以及一本书《Qt on Android核心编程》,最近有好几个使用Qt的朋友问起 Qt for iOS 的事情,因为我在这方面的经验特别少,写不出系统的文章来,非常抱歉,不能给出令人满意的答复,推荐大…
Qt Quick里的图形效果——渐变(Gradient)
Qt Quick提供了三种渐变图形效果:ConicalGradient,锥形渐变LinearGradient,线性渐变RadialGradient,径向渐变
效果下图是我设计的示例效果:图 1 渐变图形效果如图所示,第一行为线性渐变,第二行为…
Qt Quick实现的疯狂算数游戏
使用 Qt Quick 写了个小游戏:疯狂算数。支持 Windows 和 Android 两个平台。游戏简单,但牵涉到下面你的 Qt Quick 主题:自己实现一个按钮自适应分辨率国际化QML与C混合编程APK图标设置APK名称汉化动画其实所有这些内容,在我的书《…
QMl 调用C++ 知识点总结
参考《Qt quick核心编程》 Qt Quick 之 QML 与 C 混合编程详解 准备要导出的 C类
1.1前提:
必须从QObject 或其派生类继承。使用 Q_OBJECT宏。
1.2 信号和槽 信号或槽都可以在QML中访问 1.3 普通成员函数 普通成员函数 必须用Q_INVOKABLE 修饰声明 1.4枚举类型
需…
《Qt Quick核心编程》勘误
《Qt Quick核心编程》已经出版上市,书中难免疏漏,存在一些文字和技术上的问题,特记录在此。本文会不停更新,拿到书的朋友发现问题可以回复本文,我会将问题更新到博文中。提前感谢各位啦。《Qt Quick核心编程》的购买链…
Qt Quick 中的 drag and drop(拖放)
研究了一下 Qt Quick 里的 drag and drop 功能,大概讲一下。
类库Qt Quick与 drag and drop 相关的,有这么几个类库:DropAreaDragEventDragDropAreaDropArea 其实是个方便类,它不可见,但是定义了一个可以接收拖放的区域…
Qt Quick播放Gif动画
Qt Quick提供了一个类 AnimatedImage ,可以播放 Gif 动画,使用简单,这里是一个示例。这里是用到的 Gif 图片:AnimatedImageAnimatedImage 提供了五个属性:currentFrame,指示当前正在播放的帧序号frameCount…
《Qt Quick核心编程》目录
《Qt Quick核心编程》在各个网站的预售链接已经上线:淘宝惊喜价china-pub京东亚马逊《Qt Quick核心编程》的目录在这里了:
Qt6 中如何使用 qsb
【写在前面】 Qt 5 的图形体系结构非常依赖 OpenGL 作为底层 3D 图形 API。但过去 8 年来随着 Metal 和 Vulkan 的推出,市场发生了巨大变化。现在,Qt 6 加入了大量不同平台的图形 API,以确保用户可以在所有平台上以最高性能运行 Qt。 在 Qt Q…
QML与C++之间自定义对象输出
1.定义暴露的C类 Message.h
#ifndef MESSAGE_H
#define MESSAGE_H#include "QObject"
#include "MessageAuthor.h"class Message : public QObject
{Q_OBJECTQ_PROPERTY(MessageAuthor* author READ author )public:explicit Message(QObject *parent nu…
Qt Quick调试之显示代码行号
QML 文档可以使用 console 对象来打印日志信息,可默认是无法输出行号的。帮助文档中说需要设置 QML_CONSOLE_EXTENDED 环境变量即可,测试了一下不管用。后来找到 qt.gitorious.org 上的一个文章(链接点这里),说 Qt 5.0…
Qml学习——控件状态
最近在学习Qml,但对Qml的各种用法都不太熟悉,总是会搞忘,所以写几篇文章对学习过程中的遇到的东西做一个记录。 学习参考视频:https://www.bilibili.com/video/BV1Ay4y1W7xd?p1&vd_source0b527ff208c63f0b1150450fd7023fd8 目…
QML Text详解
1.简介
文本项可以显示普通文本和富文本。
2.示例
示例1:一个简单的text,可以设置字体颜色、大小等。 Window {visible: truewidth: 400height: 400title: qsTr("Hello World")Rectangle{width: 200height: 200border.width: 2Text {text: …
用 Processing 绘制 「太极图」| 数字艺术专栏
今天代码哥,要跟大家从传统文化 “太极” 聊起 ……太极是阐明宇宙从无极而太极,以至万物化生的过程。太极即为天地未开、混沌未分阴阳之前的状态。易经系辞:“是故易有太极,是生两仪”。两仪即为太极的阴、阳二仪。本人十分赞同和…
真给力!蚂蚁金服工程师总结的400道前端面试题提供下载
最近很多小伙伴找我要一些前端资料,于是我翻箱倒柜,把这份蚂蚁金服大牛总结的前端开发归纳笔记找出来,同时赠送直播、录播、视频、笔记、源码、软件包,免费共享给大家!据说有小伙伴靠这份笔记顺利进入 BAT 哦ÿ…
这代码注释里充满了无奈
点击上方"蓝字",关注了解更多01杀了个产品经理祭天大概全天下的程序员,都悄悄在代码里藏进了自己对产品举起的那把大刀,而且一不留神,刀尖就露出来了......傻逼的是产品,不是我到底要什么,我也很…
QML- QML Basic 基础类型
QML Basic 基础类型一、概述二、支持的基本类型三、QML语言提供的基本类型四、QML模块提供的基本类型五、基本类型的属性更改行为一、概述
QML支持许多基本类型。
基本类型就是指相对简单值的类型,如int或string。基本类型和对象类型的区别就是,对象类…
太赞了,华为工程师总结的400道前端面试题提供下载
最近很多小伙伴找我要一些前端资料,于是我翻箱倒柜,把这份华为大牛总结的前端开发归纳笔记找出来,同时赠送直播、录播、视频、笔记、源码、软件包,免费共享给大家!据说有小伙伴靠这份笔记顺利进入 BAT 哦,所…
QML- QML视觉元素类型
QML视觉元素类型一、概述一、图像类型三、共享视觉属性1. 不透明度和可见性2. 转换(转置)一、概述
对于最基本的视觉效果,Qt Quick提供了一个 Rectangle 类型来绘制矩形。这些矩形可以用颜色或垂直渐变来着色。 Rectangle 还可以在矩形上绘制…
高效学习ES6,让你的代码更优雅
ES6是咱前端必备的技能,不过,你真的理解ES6 的核心新特性吗?来测试一下,看看这几个问题:ES5和ES6的区别?说一下你所知道的ES6var、let、const之间的区别是什么?什么时候用let,什么时…
QML控件--Container
文章目录一、控件基本信息二、控件说明三、属性成员四、成员函数一、控件基本信息
Import Statement: import QtQuick.Controls 2.14 Since: Qt 5.7 Inherits: Control Inherited By: DialogButtonBox, MenuBar, SwipeView, and TabBar 二、控件说明
Container(容…
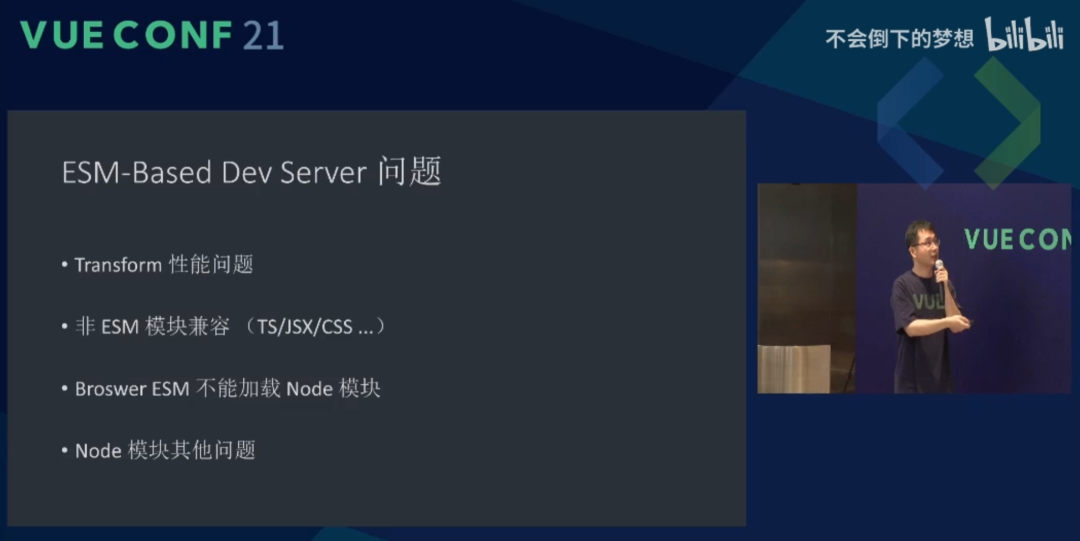
在 Vue Conf 2021 面基各位大佬是怎样的体验
作者:HcySunYanghttps://www.zhihu.com/question/460852226/answer/1900403364尤老板镇场印象最深刻的是顾轶灵[1]E0 老师,我不知道别人啥感觉,反正我觉得自带气场,哈哈哈(也可能是错觉),戴着口罩一眼就被认出来了。前…
Qt Quick - StackView
StackView 使用总结一、概述二、在应用中使用StackView三、基本的导航1. push Item2. pop Item3. replace Item四、深度链接五、寻找Item六、转换六、Item的所有权七、大小一、概述
StackView可以与一组相互链接的信息页面一起使用。例如,电子邮件应用程序具有单独…
尤大直播后,再来看源码的重要性
你真的,会写简历吗?前几天和一个hr朋友聊天说起前端工程师供需失衡的情况,朋友抱怨道:每天投过来的简历很多,但千篇一律,基本没有闪光点,只会简单的罗列技术栈,根本招不到想要的前端…
Qt/QML编程学习之心得:跨平台(一)
Qt作为Cross-platform的一种开发语言,在GUI界面设计上俘获了大批开发者。 Qt很年轻但是也不年轻,看下它创作公司的历史就知道了: › 1994: Troll Tech. First public release in 1995
› 2008: Nokia acquires Troll Tech
› 2012: Digia buys Qt from Nokia
› 01.05.2016:…
【五一创作】Qt quick基础1(包含基本元素Text Image Rectangle的使用)
Qt quick基础1(包含基本元素Text Image Rectangle的使用) 目录 Qt quick基础1(包含基本元素Text Image Rectangle的使用)前言qt中有直接设计ui的拖拽式的widget,为什么还需要Qtquick?QML语言Qt 版本创建一个Qt quick项…
qml 滑块Slider RangeSlider
可以滑动控制改变value大小,如音量调节 需要添加控件import QtQuick.Controls 2.2 Slider
单向滑块 属性 from : real,默认为0.0,范围的起始值 handle : Item,保存句柄项 orientation : enumeration,方向,…
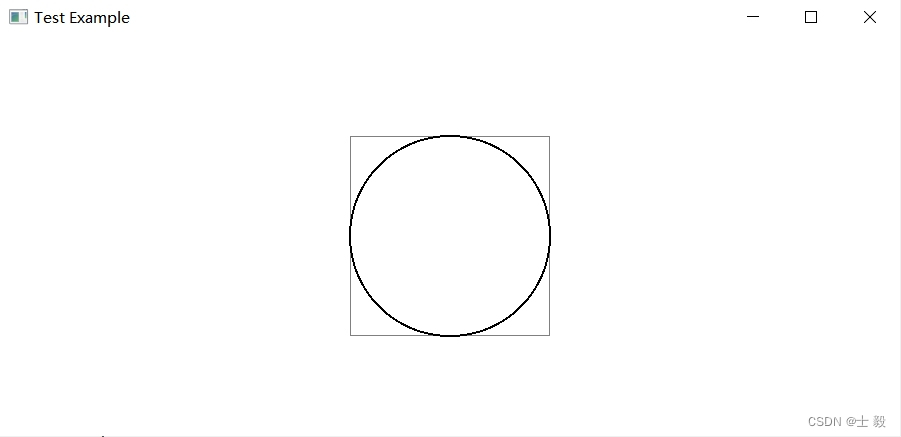
qml 使用Shape 画图形
最近在做项目的时候想这实现一个能够根据相对位置动态改变大小的进度条提示框,偶尔发现了一个很有用的组件Shape这个控件里面可以画各种线条,实线虚线矩形三角形圆角的三角形或者各种自定义形状。下面提供一个2条虚线加上一个矩形的小栗子。更多的自定义形状还是请自…
QML Canvas 元素(绘制文本)
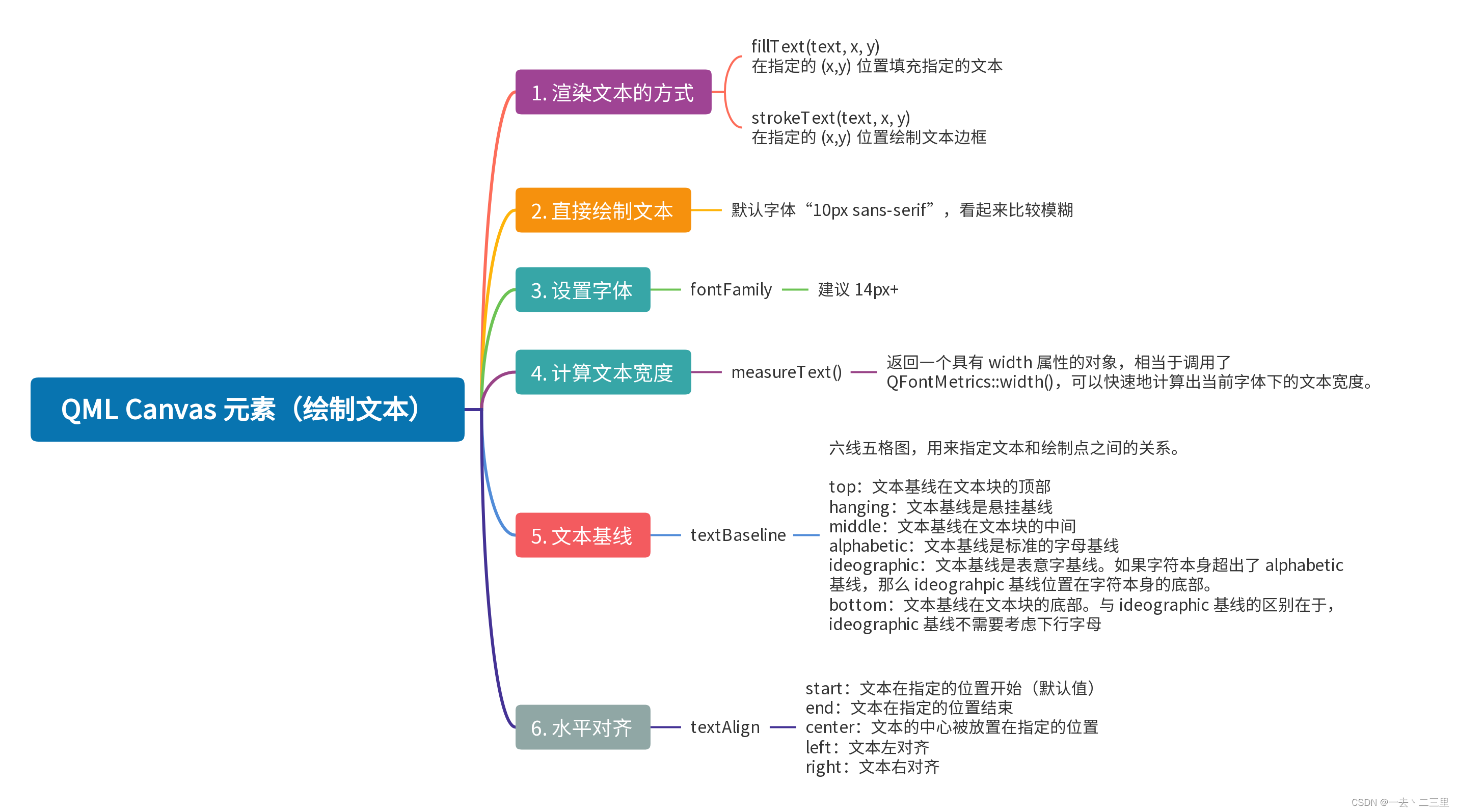
关于 QML Canvas,我们已经学习了如何绘制基本图形、应用样式和颜色、绘制图像等,现在来看一下如何在 Canvas 中绘制文本。
Canvas 提供了两种方式来渲染文本: fillText(text, x, y) 在指定的 (x,y) 位置填充指定的文本 strokeText(text, x, y) 在指定的 (x,y) 位置绘制文本…
Qt.rgba颜色无法正常显示
Qt.rgba颜色无法正常显示
这里记录一下正确写法 写成 Qt.rgba(255,246,238,1) 是没用的 要写成 Qt.rgba(255/255,246/255,238/255,1)
中国工业互联网高峰论坛来了!
尊敬的嘉宾:人工智能作为重要驱动力,正推动各行各业从信息化、数字化进入智能化,为中国企业带来新的发展机遇。但是,企业应用 AI 技术的过程并不容易。人工智能的高技术门槛、复杂的开发路径以及应用人才的缺失,让企业…
IDC报告第一名,工业质检就是这么飒!
与大家分享一个开心的好消息全球权威市场研究机构IDC发布的《人工智能赋能的工业质检解决方案市场分析》报告中百度智能云以市场份额16%的优秀成绩夺得报告榜首????????百度智能云智能制造不断提高产品品质与服务品质为所有工业场景提供端到端的AI机器视觉解决方案广泛…
AI中台准备了一场“电力”十足的直播……
智能化时代每一个行业都逐浪潮头新基建来袭能源行业如何乘着东风更加“电力十足”?这时候企业就需要AI中台的助力!新一期的百度智能云直播间将聚焦这一话题。新基建新时代,电力能源行业将迎来哪些机遇与挑战?当电力能源行业遇见智…
Qt Quick 简单教程
上一篇《Qt Quick 之 Hello World 图文详解》我们已经分别在电脑和 Android 手机上运行了第一个 Qt Quick 示例—— HelloQtQuickApp ,这篇呢,我们就来介绍 Qt Quick 编程的一些基本概念,为创建复杂的 Qt Quick 应用奠定基础。版权所有 foruo…
QML文件之间的参数互相调用问题
不同QML文件之间的参数互相调用 假设有两个qml文件,分别为A.qml和B.qml,其中A.qml代码实现为: Rectangle {id:aRec;width:640;height:480;Button {id:buttonA1;width:30;height:20;}Button {id:buttonA2;width:30;height:20;}
} B.qml的代码实…
Qt Quick 之 Hello World 图文详解
在上一篇文章,《QML 语言基础》中,我们介绍了 QML 语言的语法,在最后我们遗留了一些问题没有展开,这篇呢,我们就正式开始撰写 Qt Quick 程序,而那些问题,随着本系列文章的展开也会一一被干掉。在…
国家何时整治程序员的高薪现象???
程序员求职简历,项目经验怎么写?免费修改简历、提供模板并内部推荐昨天,有一个网友后台问我:最近怎么样?听说要开始整治你们呢?我说:啥?我前两天刚刚说过我所在的业务和部门一切都还…
QML中的信号和函数
简述:
在Qt C中,signals & slots是其核心机制,是应用程序与UI组件交互的神经网络,同样在QML中,也有类似的signal & handler机制,signal信号就是我们常说的一种事件,可通过signal handler信号处理器…
QML与C++混合编程
简述:
QML与C混合编程就是使用QML高效便捷地构建UI,而C则用来实现业务逻辑和复杂算法。
1> Qt集成了QML引擎和Qt元对象系统,使得QML很容易从C中得到扩展,在一定的条件下,QML就可以访问QObject派生类的成员&#x…
024-第三代软件开发-TabView
第三代软件开发-TabView 文章目录 第三代软件开发-TabView项目介绍TabView官方示例 项目实际使用 关键字:
Qt、
Qml、
TabView、
关键字4、
关键字5 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML(Qt Meta-Object Langu…
QML QTP0001 not set 警告
使用QML的时候发现有这个警告。查阅资料之后发现解决办法。
大概的意思是说现在:/qt/qml/ 这个前缀是QML模块资源文件的前缀,而之前是:/
这是从QT6.5开始的,旧的前缀被标记为废弃的。文档还说在使用qt_add_qml_module()不指定RESOURCE_PREFIX是新版的前…
037-第三代软件开发-系统音量设置
第三代软件开发-系统音量设置 文章目录 第三代软件开发-系统音量设置项目介绍系统音量设置QML 实现C 实现 总结一下 关键字:
Qt、
Qml、
volume、
声音、
GPT 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML(Qt Meta-Obj…
041-第三代软件开发-QCustcomPlot波形标注
第三代软件开发-QCustcomPlot波形标注 文章目录 第三代软件开发-QCustcomPlot波形标注项目介绍QCustcomPlot波形标注效果初始化绘制 关键字:
Qt、
Qml、
关键字3、
关键字4、
关键字5 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML…
053-第三代软件开发-元对象系统
第三代软件开发-元对象系统 文章目录 第三代软件开发-元对象系统项目介绍元对象系统Qt的元对象系统如何实现对象的属性系统?请问Qt的元对象系统还有哪些功能?Qt的元对象系统支持哪些类型的事件?元对象系统中的属性可以用于实现哪些功能&#…
055-第三代软件开发-控制台输出彩虹日志
第三代软件开发-控制台输出彩虹日志 文章目录 第三代软件开发-控制台输出彩虹日志项目介绍控制台输出彩虹日志实现原理真实代码 总结 关键字:
Qt、
Qml、
关键字3、
关键字4、
关键字5 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QM…
Qt Quick QML 与 C++ 交互系列之二
上次说了 C 与 QML 交互一共有四种:
注册 C 对象到 QML,在 QML 中访问 C对象;QML 暴露对象给 C 进行交互;C 创建 QML 对象并进行交互;C 对象与 QML 通过信号槽进行交互;
我们再次强调一下,这四…
在C++和QML之间进行交互时,对delegate委托的注意事项。
在C和QML之间进行交互时,对delegate委托的注意事项:
1.模型和委托的绑定
C中的模型:
class MyModel : public QAbstractListModel
{Q_OBJECT
public:enum MyRoles {NameRole Qt::UserRole 1,AgeRole};MyModel(QObject *parent nullptr)…
【Qt QML入门】TextInput
TextInput:单行文本输入框。 TextInput除了光标和文本外,默认没有边框等效果。 import QtQuick
import QtQuick.Window
import QtQuick.ControlsWindow {id: winwidth: 800height: 600visible: truetitle: qsTr("Hello World")//单行文本输…
Qt/QML编程学习之心得:QSocketNotifier(二十一)
QSocketNotifier在Qt中怎么使用? QSocketNotifier使Qt的事件循环与其他基于文件描述符的事件循环集成成为可能。在Qt的主事件循环(QCoreApplication::exec())中检测到文件描述符操作。 使用低级(通常是特定于平台的)API打开设备后,可以创建一个套接字通知程序来监视文…
QT c++和qml交互实例
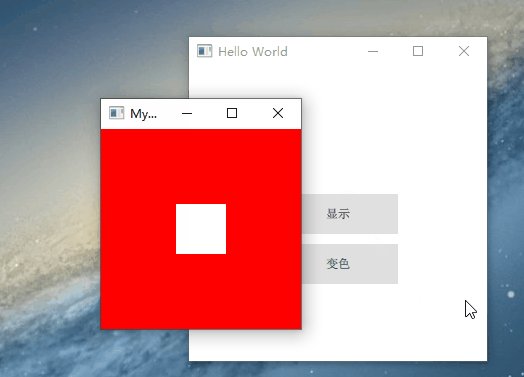
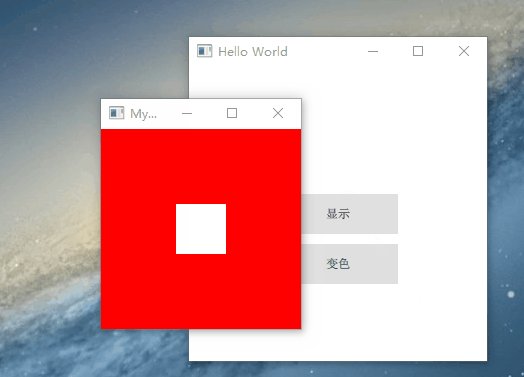
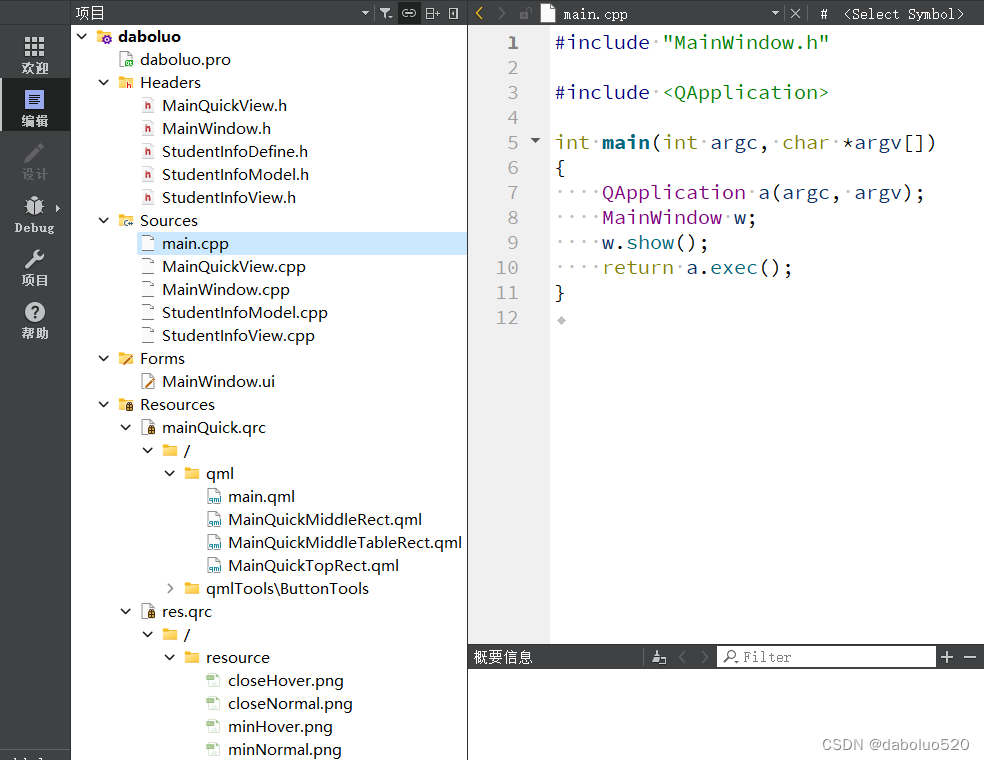
文章目录 一、demo效果图二、c和qml交互的基本方式1、qml访问C类对象 三、关键代码1、工程结构图2、c代码MainWindow.cppMainQuickView.cppStudentInfoView.cppStudentInfoModel.cpp 3、qml代码main.qmlMainQuickTopRect.qmlMainQuickMiddleRect.qmlMainQuickMiddleTableRect.q…
Qt/QML编程学习之心得:读写GPIO(23)
在linux嵌入式系统中,经常需要一些底层操作,Linux就如window一样,也对底层BSP进行了封装,对device driver进行了封装,使用的话基本就是文件读写的方式来读取,所以也大大简化了上层应用对底层硬件的访问难度。
比如要对GPIO口进行访问,在Qt中有几种方法:
使用命令行方…
Qt/QML编程学习之心得:Linux下USB接口使用(25)
很多linux嵌入式系统都有USB接口,那么如何使用USB接口呢?
首先,linux的底层驱动要支持,在linux kernal目录下可以找到对应的dts文件,(device tree) usb0: usb@ee520000{compatible = "myusb,musb";status = "disabled";reg = <0xEE520000 0x100…
Qt/QML编程学习之心得:QProcess进程创建(27)
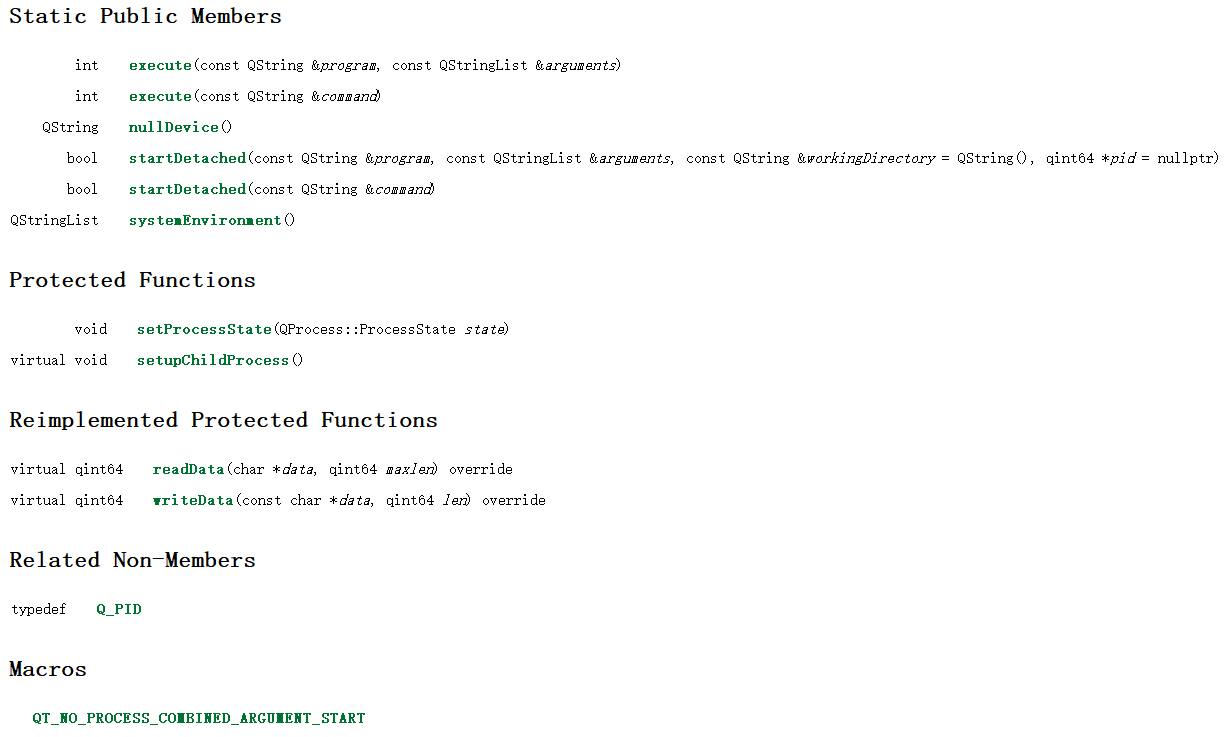
Qt除了线程Thread,进程也有支持类,那就是QProcess。 可以看出,这个类很大,支持的内容也很多。最简单的使用如:
myParam << QString("-param hello") ;
bool bRes = QProcess::startDetached("/usr/bin/myApplication", myParam);要启动进程,主…
Qt/QML编程学习之心得:QDbus实现service接口调用(28)
D-Bus协议用于进程间通讯的。 QString value = retrieveValue();QDBusPendingCall pcall = interface->asyncCall(QLatin1String("Process"), value);QDBusPendingCallWatcher *watcher = new QDBusPendingCallWatcher(pcall, this);QObject::connect(watcher, SI…
Qt/QML编程学习之心得:Linux下读写文件File(24)
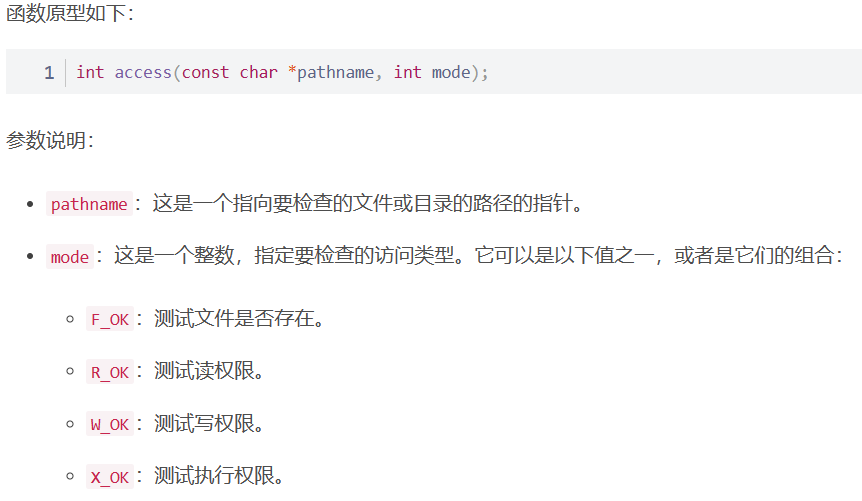
在Linux嵌入式系统中,经常会使用Qt来读写一个文件,判断一个文件是否存在,具体如何实现呢?
首先,要使用linux系统中相关的头文件:
#include <unistd.h>
#include <stdio.h>
#include <stdlib.h>
其次,判断路径是否存在,
if(!dir.exists()){mkdir(…
【Qt Quick 项目(第一集Qt Quick UI 项目项目创建)】
# Qt Quick 项目 到底什么是Qt Qml、什么是Qt Quick、QtQuick应用程序与Qt Widget程序有何区别,为了让读者在学习QML之前有一个整体认识,这里先介绍几个Quick项目。
01 Qt Quick UI 项目
qml Keys.onPressed
键盘上4个方向键(↑ ↓ ← →) 控制矩形进行移动,按 号 则放大,按 -号则缩小。
这里有个问题,当缩小到一定程度时,加减号产生的效果会颠倒。 import QtQuickWindow {width: 640height: 480visible: trueti…
在 QML 中,ComboBox 是一种常用的用户界面控件,通常用于提供一个下拉式的选择框,允许用户从预定义的选项列表中选择一个值
ComboBox 详解:
以下是 ComboBox 的一些重要属性和特性: model: 用于指定 ComboBox 中的选项列表,可以是一个数组、列表、模型或者其他可迭代的数据结构。 editable: 用于指定是否允许用户编辑 ComboBox 中的文本输入框,以便输入…
Qt QML的插件(Qt Quick 2 Extension Plugin)方法
Qt Quick的插件方法 序言环境前置注意概念——Qt Quick插件的相关知识模块名的相关知识模块名本身注意事项模块名版本注意事项 以示例来说明创建插件qmltypes的生成qmltypes的可能性失效 插件的编码注意1、插件模块版本控制2、pro里的注意 调用插件插件信息输入 序言
网上有很…
ABC人才培养节节高
21世纪什么最贵?人才!黎叔这句经典名言在人工智能时代下更显得熠熠生辉。众所周知,在人工智能第三次浪潮来临之时,各行各业对于智能化转型的需求日益旺盛。人工智能相关领域人才短缺的问题也逐渐突出,成为阻碍人工智能…
百度云新区开服,带你一起薅羊毛
双十一就要来临啦剁手党们跃跃欲试“买买买”血拼到底不买到卡精光誓不罢手不过程序猿们还是不为所动格子衬衫黑框眼镜双肩背包煎饼果子日子还是照常过除非有一件事情让他们心动纳尼?!!!地上掉钱啦?NO!&…
欢迎新同学,百度云这边送礼了
欢迎新同学入校从今之后你们迎来全新的生活接触有趣的科技世界未来必定属于你们百度云愿意为新同学鼓励加油现推出启航校园计划该计划为同学们献上四重好礼每一份都是诚意满满一重好礼学生优惠套餐专享1折更多优惠好礼即将上线二重好礼在线ABC课程学习了解全新的科技发展趋势三…
010_第一代软件开发(二)
第一代软件开发(二) 文章目录 第一代软件开发(二)项目介绍界面布局功能完善快照功能获取可用串口播放按键提示音 关键字:
Qt、
Qml、
QSerialPort、
QPixmap、
QSoundEffect 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QMLÿ…
QT之QML开发 行列布局,流布局,网格布局
本节将演示一下QML布局之行列布局,流布局和网格布局
目录
1.行列布局
1.1一列多行
1.2 一行多列
2.流布局
2.1 从左向右(默认)
编辑
2.2 从上往下
3.网格布局 1.行列布局
1.1一列多行 // 行列布局
import QtQuick 2.15
import Qt…
034-第三代软件开发-自定义Slider(一)
第三代软件开发-自定义Slider(一) 文章目录 第三代软件开发-自定义Slider(一)项目介绍自定义Slider(一)总结一下 关键字:
Qt、
Qml、
Slider、
position、
关键字5 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML(Qt Met…
035-第三代软件开发-Qt属性系统
第三代软件开发-Qt属性系统 文章目录 第三代软件开发-Qt属性系统项目介绍Qt属性系统目的属性与类成员使用声明属性的要求 动态属性属性和自定义类型总结一下 关键字:
Qt、
Qml、
Q_PROPERTY 、
setProperty、
属性 项目介绍 欢迎来到我们的 QML & C 项目&a…
013-第二代上位机开发环境搭建
第二代上位机开发环境搭建 文章目录 第二代上位机开发环境搭建项目介绍虚拟机安装Debian 10文件传输远程调试VNCrsync下载安装验证 配置远程调试环境配置远程设备配置 kitsCompilers配置Qtversions配置kits 测试 总结一下 关键字:
Qt、
Qml、
关键字3、
关键字4…
015-衍生版本开发
衍生版本开发 文章目录 衍生版本开发项目介绍衍生版本开发波形分析设置CPU 亲缘性 总结 关键字:
Qt、
Qml、
关键字3、
关键字4、
关键字5 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML(Qt Meta-Object Language&#…
020-第三代软件开发-日志模块
第三代软件开发-日志模块 文章目录 第三代软件开发-日志模块项目介绍日志模块日志Demo第一代日志系统第二代日志系统 关键字:
Qt、
Qml、
日志、
Log、
SQLite 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML(Qt Meta-Ob…
基于Qt5录音项目演示
#01 前言 Qt 提供了 QAudioRecorder 类录制音频,继承于 QmediaRecorder 类,音频输入可以使用QAudioRecorder 或者 QAudioInput 类实现。QAudioRecorder 是高级的类,输入的音频数据直接保存为一个音频文件。而 QAudioInput 则是低层次的实现,从类的名称可以知道它是与输入…
QML类型系统|基本类型|JavaScript类型|对象类型|id特性
凡作事,将成功之时,其困难最甚。行百里者半九十,有志当世之务者,不可不戒,不可不勉。--梁启超 数据类型是构成QML文档的基础。数据类型可以是QML语言原生的,可以通过C++注册,可以由独立的QML文档作为模块进行加载,也可以由开发者通过注册C++类型或者定义QML组件来提…
Qt(C++)面试题 | 精选25项常问
面试是每个求职者都必须经历的一关,而QT面试更是需要面试者有深厚的编程基础和丰富的实战经验。下面我们为大家整理了25道QT面试题,希望能够帮助大家在求职路上获得成功。 Qt 中常用的五大模块是哪些? Qt 中常用的五大模块包括: QtCore:提供了 Qt 的核心功能,例如基本的…
047_第三代软件开发-日志分离
第三代软件开发-日志分离 文章目录 第三代软件开发-日志分离项目介绍日志分离用法 关键字:
Qt、
Qml、
log、
日志、
分离 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML(Qt Meta-Object Language)和 C 的强…
(一)QML加载离线地图+标记坐标点
1、实现效果
加载离线地图瓦片、鼠标拖拽、滚轮缩放在地图上固定坐标位置标注地名 (一)QML加载离线地图标记坐标点:MiniMap-mini 2、实现方法
2.1、使用工具下载离线地图
不废话,直接搬别人的砖,曰:他山…
QML中动态表格修改数据
1.qml文件中的实现代码
import QtQuick 2.15
import QtQuick.Window 2.15import QtQuick.Controls 2.0
import Qt.labs.qmlmodels 1.0
import QtQuick.Layouts 1.15Window {width: 640height: 480visible: truetitle: qsTr("Hello World")TableModel{id:table_model…
QML更改后需要重新构建才能更新的问题
在网看到的解决方案大部分都是删掉一个qrc_qml.cpp的文件就行了,但是我测试了不行,然后发现是执行一下qmake就可以了,每个人的情况可能不同,供大家参考。
QT6 Creator编译KDDockWidgets并部署到QT
为什么使用KDDockWidgets
为什么使用KDDockWidgets呢? 首先它是一个优秀的开源dock库,弥补QDockWidget的不足,详情见官网。 其次它支持QML,这是我最终选择这个dock库的主要原因,因为最近在考虑将前端界面用QML做&…
Qt:基于QQuickFramebufferObject显示QImage到QML中
GItHub地址
简介
本仓库实现了一个在QML框架中,显示QImage数据的QML控件,取名为JQImageItem
本控件针对的场合是需要显示并且频繁修改QImage的场景,例如视频显示。
提供了2个实现版本,一个是基于QQuickFramebufferObject&…
Qt/QML编程学习之心得:在QML中调用fileDialog(十六)
Qt中有一些内置的对话框dialog,比如 在QWidget工程中使用比较容易,比如
#include <QFileDialog>fileName = QFileDialog::getOpenFileName(this, tr("Open Image"), "/home/jana", tr("Image Files (*.png *.jpg *.bmp)"));
那么在QM…
Qml之自定义Button
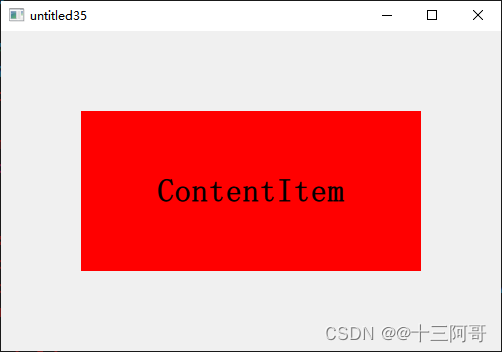
Qml之自定义Button 前言一、图标Button二、字体Button1.重写Background和ContentItem2.采用ButtonStyle 前言
提示: 自定义Button控件如何分为带图片的Iconbutton和原生控件重写的Button。最终效果如下: 提示:以下是本篇文章正文内容&#x…
QML Item和Rectangle详解
1.Item和Rectangle
Item类型是Qt Quick中所有可视项的基本类型。
Qt Quick中的所有可视项都继承Item。尽管Item对象没有视觉外观,但它定义了视觉项中常见的所有属性,例如x和y位置、宽度和高度、锚定和键处理支持。
Rectangle继承自Item,多…
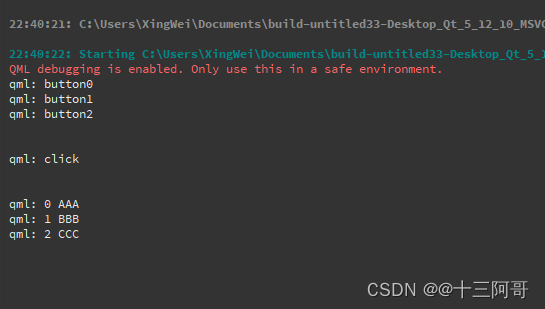
Component和Loader在QML中是紧密相关的两个元素,它们常常一起使用来实现动态加载和实例化QML组件的功能
Component 是一个可重用的QML组件定义,它描述了一个独立的UI元素及其行为。可以将Component看作是一个模板或蓝图,用于创建多个相同类型的QML对象实例。
Loader 是一个特殊的QML元素,用于动态加载和实例化QML组件。它允许您根据需要在运行时…
049-第三代软件开发-软件部署脚本(一)
第三代软件开发-软件部署脚本(一) 文章目录 第三代软件开发-软件部署脚本(一)项目介绍软件部署脚本(一)其他方式 关键字:
Qt、
Qml、
bash、
shell、
脚本 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML(Qt Meta-Object…
QML MouseArea详解
1.MouseArea简介
MouseArea是一个不可见的项目,通常与一个可见的项目一起使用,以便为该项目提供鼠标处理。通过有效地充当代理,鼠标处理的逻辑可以包含在MouseArea项中。
常用属性: 属性 类型描述 containsMouse bool 光标当前…
QML | 在QML中定义JavaScript资源
在QML中定义JavaScript资源 QML应用的程序逻辑可以在JavaScript中进行定义,JavaScript代码既可以定义在QML文档内部,也可以定义在一个独立的JavaScript文件(在QML中被称为JavaScript资源)中。在QML中支持两种不同种类的JavaScript资源:代码隐藏(Code-Behind)实现文件和共…
在QDialog中嵌入QML
在一些一开始使用QWidget的项目,现由于要支持的硬件及系统已升级,可以很好的使用QML。在这种情况下,就需要通过QWidget与QML混合使用的方式来慢慢把整个项目过渡到纯QML工程。这时在QWidget中嵌入QML是经常要做的事,现就说一说在Q…
QML 布局管理器之GridLayout
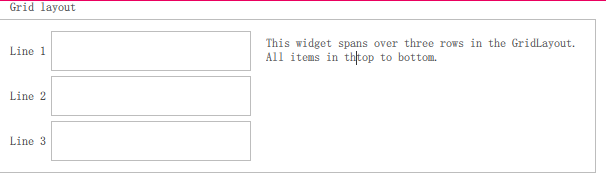
一.QML GridLayout介绍 在QML中,GridLayout是一种用于布局元素的容器。它允许您以网格形式组织和排列元素。要使用rowspan、columnspan、layoutFillWidth和rowSpacing属性,您可以将一个元素跨越多行和多列,并填充整个宽度,同时设置…
Qt QML 坐标转换函数
QML坐标转换 版本相关函数 版本
Qt5.15
相关函数
下面这些函数是隶属于Item的
/// Item
object mapFromGlobal(real x, real y)
object mapFromItem(Item item, rect r)
object mapFromItem(Item item, real x, real y, real width, real height)
object mapFromItem(Item …
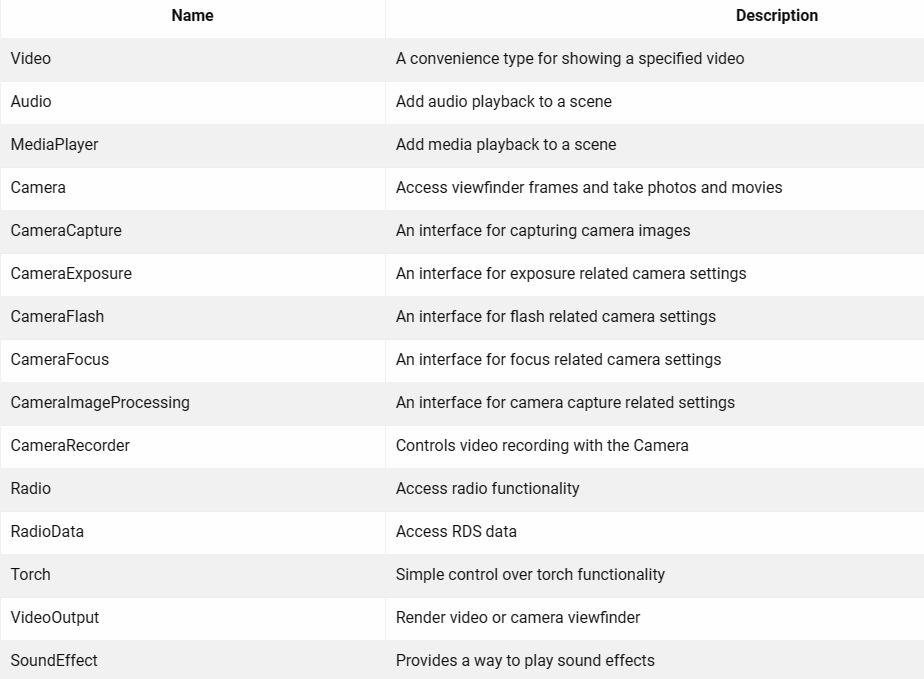
Qt/QML编程之路:QtMultimedia/Radio(41)
Qt有一个神奇的组件,那就是Qtmultimedia,它有强大的功能: 看看很多多媒体功能,都能在这里找到,不仅audio、video,还有camera、sound和radio。
比如:
import QtQuick 2.0
import QtMultimedia 5.0Text {text: "Press Me!"font.pointSize: 24Audio {id: playM…
互联网下半场,具备这个技能的产品经理将越来越值钱!
你有没有发觉,产品经理越来越难找工作了?不止你们这么认为,脉脉上大批产品人也在吐槽:产品经理找工作好难......这两年,产品经理的失业率一直在升高,获得升职加薪和跳槽大厂的机会也越来越难。有人问我&…
产品经理公众号推荐~~
一个人走得快,一群人走得远。产品之路,需要又快又远。我们一个人咖啡、一个人读书、一个人书写着产品的理想。产品经理需要深思、需要慎独、需要一个人的快速成长。我们一群人举杯、一群人分享、一群人绽放着产品的光芒。产品经理需要碰撞、需要外放、需…
QML HTTP 请求
作者: 一去、二三里 个人微信号: iwaleon 微信公众号: 高效程序员 在 Web 开发中,实现与服务器的通信至关重要,其中 HTTP 便是最常用的方式之一。它是一种客户端 - 服务器协议,客户端向服务器发送请求,服务器则返回响应。常被用于在浏览器/客户端和 Web 服务器之间传输消…
搭建 Qt6 开发环境(MSVC)
作者: 一去、二三里 个人微信号: iwaleon 微信公众号: 高效程序员 在《 搭建 Qt6 开发环境》一文中,我们介绍了 Windows 下 Qt 的环境搭建。有两种编译器可以选择 - MinGW 和 MSVC,先来看看这两种编译器的区别: MinGW(Minimalist GNU for Windows) 一个开源的编译器,是…
搭建 Qt6 + Visual Studio 开发环境
作者: 一去、二三里 个人微信号: iwaleon 微信公众号: 高效程序员 在 Windows 中,如果想要开发 Qt 应用程序,可以选择多种方式:
Qt Creator MinGW 编译器Qt Creator MSVC 编译器Visual Studio࿰…
Qt6 for Windows 环境搭建(Visual Studio)
作者: 一去、二三里 个人微信号: iwaleon 微信公众号: 高效程序员 在 Windows 中,如果想要开发 Qt 应用程序,可以选择多种方式:
Qt Creator MinGW 编译器Qt Creator MSVC 编译器Visual Studio࿰…
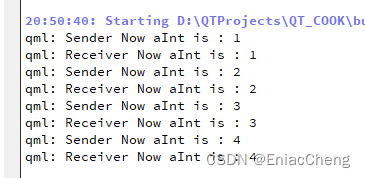
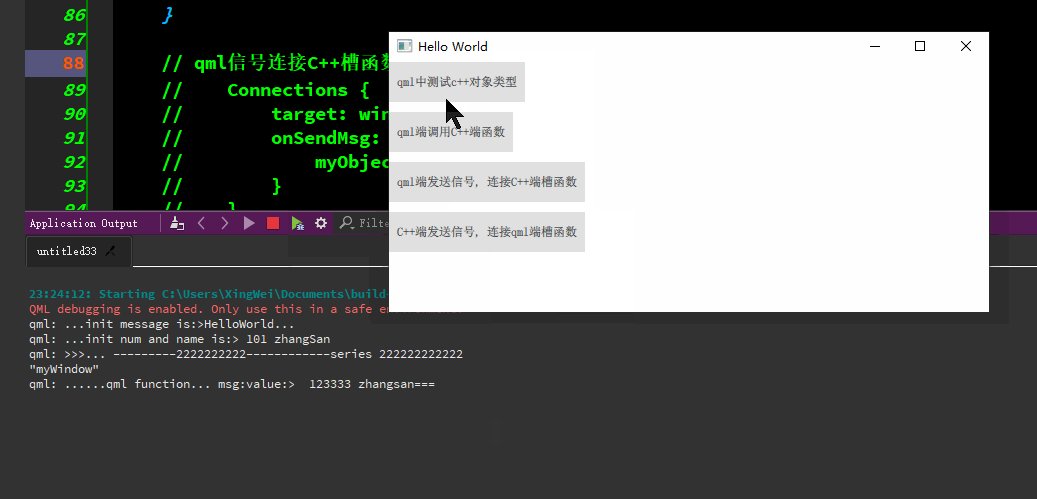
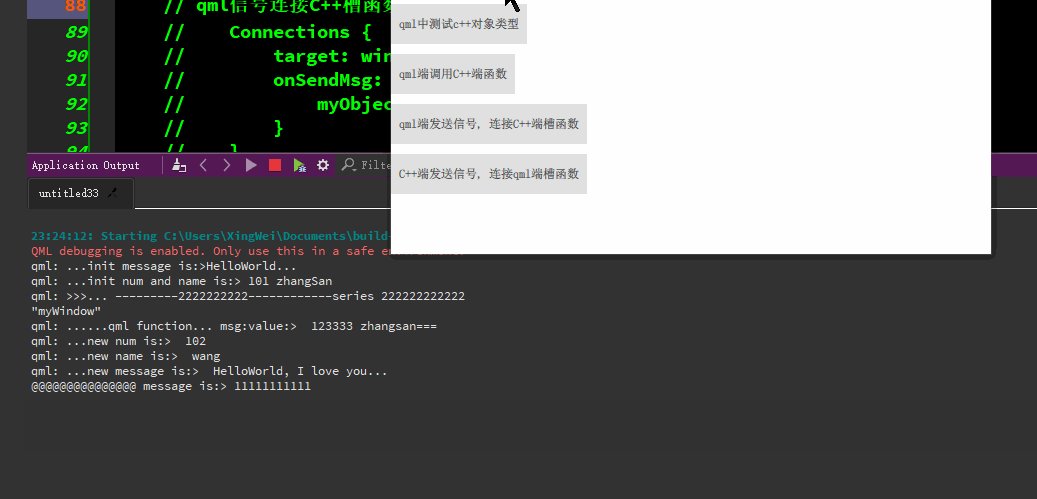
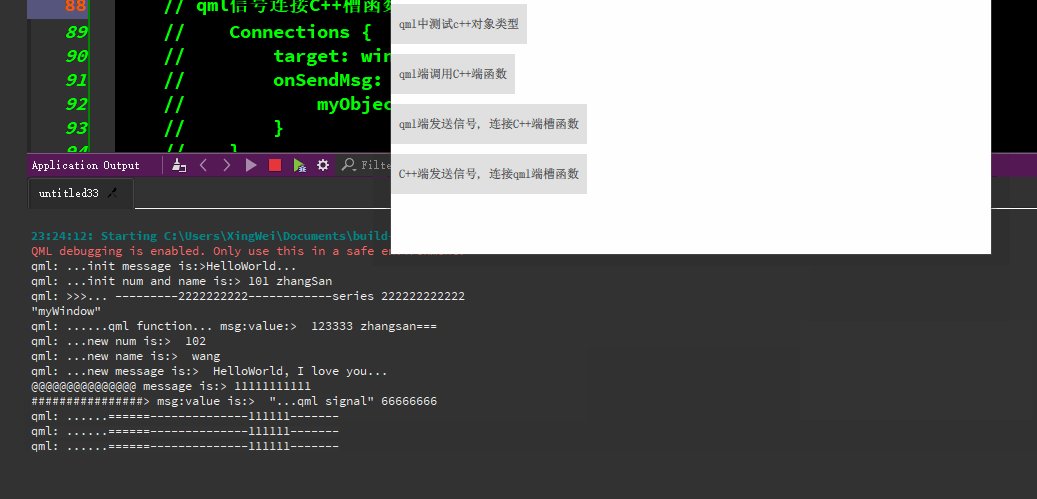
qml与C++的交互
qml端使用C对象类型、qml端调用C函数/c端调用qml端函数、qml端发信号-连接C端槽函数、C端发信号-连接qml端函数等。 代码资源下载: https://download.csdn.net/download/TianYanRen111/88779433 若无法下载,直接拷贝以下代码测试即可。
main.cpp
#incl…
使用图形视图框架(Graphics View Framework)在QML中创建交互式图形界面
使用图形视图框架(Graphics View Framework)在QML中创建交互式图形界面
使用图形视图框架(Graphics View Framework)在QML中创建交互式图形界面 使用图形视图框架(Graphics View Framework)在QML中创建交互式图形界面什么是图形视图框架(Graphics View Framework)?…
Qt/QML编程之路:qml通过C++传递变量给另一个qml(42)
Qml的项目设计时,不可避免涉及到qml之间的调用,此时很正常想象到的是如何进行事件传输和参数传输。一般就是在qml文件中定义property int, 或者定义 signal mySignal。 我就遇到了这么一种情况,需要把一个image的source,也就是图片的路径信息,从设置界面直接传递到要设置背…
QML | 集成JavaScript、JavaScript表达式
1、集成JavaScript QML语言使用了一种类JSON语法,允许表达式和方法使用JavaScript函数进行定义,同样允许用户导入JavaScript文件并使用其中的代码,这样可以使开发者和设计者利用他们已有的JavaScript知识,快速开发用户界面和应用程序的逻辑。本节将详细讲解如何在QML中集成…
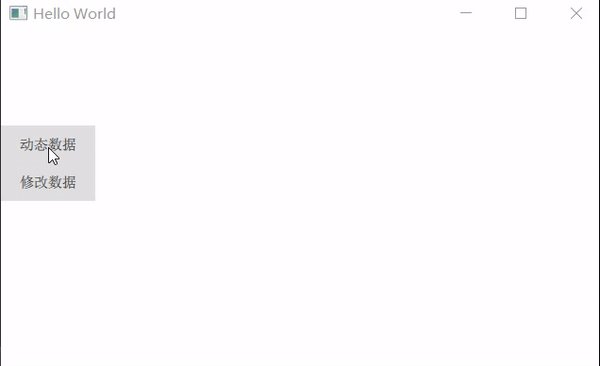
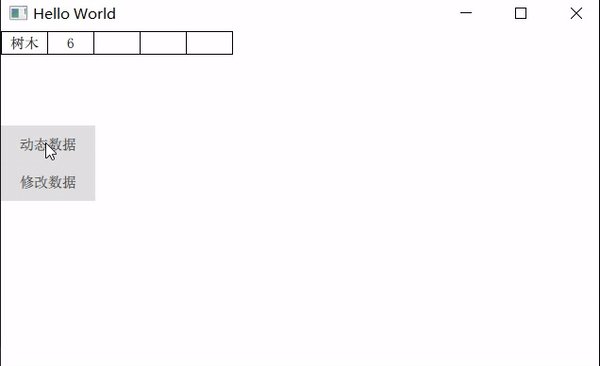
QML中动态增加表格数据
1.QML中的表格实现
import QtQuick 2.15
import QtQuick.Window 2.15import QtQuick.Controls 2.0
import Qt.labs.qmlmodels 1.0
import QtQuick.Layouts 1.15Window {width: 640height: 480visible: truetitle: qsTr("Hello World")TableModel{id:table_modelTabl…
QML 3D入门知识路线
目前使用的版本 v5.14.0 模块导入 使用QML 3D时需要 import Qt3D.Core 2.14 核心模块类 V6以上的版本已经发布,所以有很多module会发生变化,主要有核心module、输入、逻辑、渲染、动画和扩展module,以及2D/3D场景模块
类名 能…
Qt/QML编程之路:QWidget和QML编程的差异(44)
前言:
如果你开始使用Qt,那么必然会遇到QWidget和QML,一开始甚至可能很迷糊,怎么一会qml一会QWidget,两者到底有啥区别?
Qt是一个流行的跨平台应用程序框架,允许开发人员使用包括C++在内的各种编程语言创建图形用户界面(GUI)和其他类型的应用程序。Qt提供了一组库和…
sourceComponent、onStatusChanged
sourceComponent
在 QML 的 Loader 元素中,sourceComponent 属性用于指定要加载和实例化的组件。与 source 属性不同,sourceComponent 属性直接引用一个已经定义好的组件,而不是通过文件路径或 URL 来加载。
以下是一个示例,展示…
QML Shape PathLine PathArc
一.QML Shape PathLine PathArc介绍 在QML中,Shape元素用于创建和渲染几何图形。PathLine和PathArc都是Shape路径的一部分,用于定义路径中的特定部分。 PathLine: PathLine表示路径中的直线段。它用于连接两个点,创建直线。在定义…
创建Qt Quick Projects
在创建Qt Quick项目之前,我们简单说一下Qml和Qt Quick的关系:它们的关系类似于C和STL标准库的关系,Qml类比C语言,提供了基本语言特性和类型;而Qt Quick则类比STL标准库,Qt Quick在QML的基础上加入了一系列界…